静态站点似乎已成为过去,而易于开发的动态站点永远取代了它们。但是随着不同的静态站点生成器和特殊框架的出现,关于哪种类型的站点更优化的争论已经重新燃起。
本文将展示静态网站和动态网站之间的区别。它还将提供一些关于使用 JetEngine 插件和 Astra 主题创建动态网站的见解。目录
什么是动态网站?
动态网站由动态页面组成,例如可修改的模板。此类网站基于各种特征(例如,位置、白天和用户交互)来适应特定用户。
动态站点最引人注目的示例是基于内容管理系统 (CMS)的页面。
在此类别中,您还可以找到在线商店、论坛、评论网站和其他允许用户与之互动的平台。
每当用户登陆页面时,都会按需创建动态页面。页面将包含特定元素的占位符,这些元素也将按需加载。
这样做的好处是,每当用户打开页面时,您始终可以显示最新的内容。
动态网站与静态网站
在比较动态和静态网站之前,让我们先弄清楚什么是静态网站。
对于所有访问者来说,静态站点具有相同的外观和相同的内容。
通常,不需要定期更新的页面或内容最少的站点是静态的,即业务服务或产品页面、产品目录、技术文档目录和关于我们的页面。
但是,您可以使用第三方工具向此类页面添加一些动态元素(评论、用户帐户、搜索)。
我们的使命是通过负担得起的软件产品和成功所需的教育帮助小型企业在线发展。
如果您想加入对话,请在下方发表评论,如果您需要个人帮助或私下与我们的团队互动,请单击此处。
动态页面如何工作?
当访问者登陆动态页面时,服务器会找到所需的页面并将其发送给解释器。
然后解释器使用模板构建页面并将其与数据库中的动态元素进行协调。然后,页面返回到服务器,服务器将其发送到用户的浏览器进行显示。
解释器使用 Java、PHP、ASP 和其他编程语言来处理服务器端的页面。
当我谈到静态网站时,我的意思是当在浏览器中请求静态页面时,服务器会立即以其原始形式提供完成的 HTML 页面。
除了 HTML,静态页面只使用 CSS 和 JavaScript,确保快速加载。
功能性
动态网站的主要特点之一是设计(模板)、信息处理系统(引擎)和内容的分离。
通过将动态站点连接到数据库,您可以轻松地以有组织和结构化的方式请求信息,以根据您的需要创建和显示内容。
动态网站提供了广泛的功能特性。
对于用户来说,这是注册和认证、保存个人信息、搜索网站、填写表格、创建在线商店和其他交互的能力。
它为构建站点提供了灵活性,因为 CMS 通常允许多个用户同时使用该站点(SEO 专家、作者、编辑等)。用户无需深入编码即可完全管理网站。
反过来,您可以通过点击链接并填写表格与静态网站进行交互。
静态页面是信息网站、商业页面、小册子网站等的不错选择,因为它们可以有效地快速为用户提供必要的详细信息。
成本
动态网站和静态网站的成本没有什么明确的,所以不要等待“动态网站比静态网站便宜”这样的明确答案。
一切将主要取决于网站本身:
- 它使用的平台和站点构建器
- 它的建造方式
- 内容
- 用户技能水平
- 需要网络程序员或开发人员的工作等
之前可以说静态网站需要更多的钱来维护。
但是现在,您可以使用 WordPress、HTML 和静态网站生成器来经济高效地创建静态网页。
搜索引擎
静态网站和动态网站在 SEO 方面没有太大区别。一些网页是静态的而另一些是动态的这一事实并不意味着特定类型的网站对于搜索引擎来说明显更好。
要注意的要点之一是 URL。如果我们谈论静态网页,它们会“自然地”工作。文件夹中 URL 的组织遵循您网站的组织。这意味着每个页面只有一个 URL,等等。
在动态网页的情况下,SEO 性能取决于您组织网站的方式——您需要保证您的 URL 遵循网站的结构。
因此,请确保 URL 对用户友好。
搜索引擎优化的另一个关键点是页面速度,所以让您的动态或静态网站尽可能快。
最后但并非最不重要的一点是,所有搜索引擎都喜欢定期更新且内容新鲜的网站。
与静态网页相比,动态网页更便于更新。
网站速度
静态页面的加载速度比动态页面快。这是事实。
Web 服务器只需复制页面文件,添加任何表单或元素并将其发送到浏览器。需要进行的处理很少,服务器资源的消耗也更少。
动态页面需要由 CMS 构建,然后才能发送到用户的浏览器。需要复制页面模板,并且必须在数据库中找到每个动态元素并将其注入页面。
只有这样才能将其发送到用户的浏览器。
尽管增加了复杂性,但如果您使用轻量级 WordPress 主题并正确构建您的网站,您可以做很多事情来最大限度地减少任何处理延迟。
如何使用 Astra 和 JetEngine 构建动态网站
如果您使用正确的工具,您可以轻松构建一个快速、完全负责任的网站。在这种情况下,这就是 Astra WordPress 主题和 JetEngine 插件。
如何安装 Astra 主题
有几种安装 Astra 主题的方法。
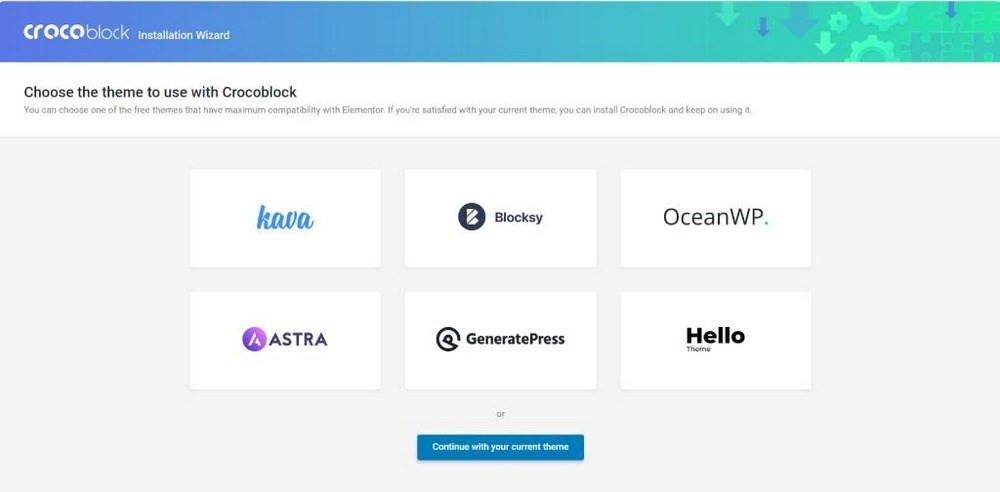
如果您是 Crocoblock 订阅者,您可以在安装向导中找到 Astra。
- 步骤 1. 登录您的 Crocoblock 帐户并打开仪表板。
- 下载包含安装向导的 ZIP。
- 将安装向导上传到 WordPress 并启动它。
- 在 Crocoblock 安装向导页面中找到 Astra 并选择它。
- 选择子主题以保护您的 CSS 更改。安装向导完成后,将安装 Astra 主题,仅此而已。

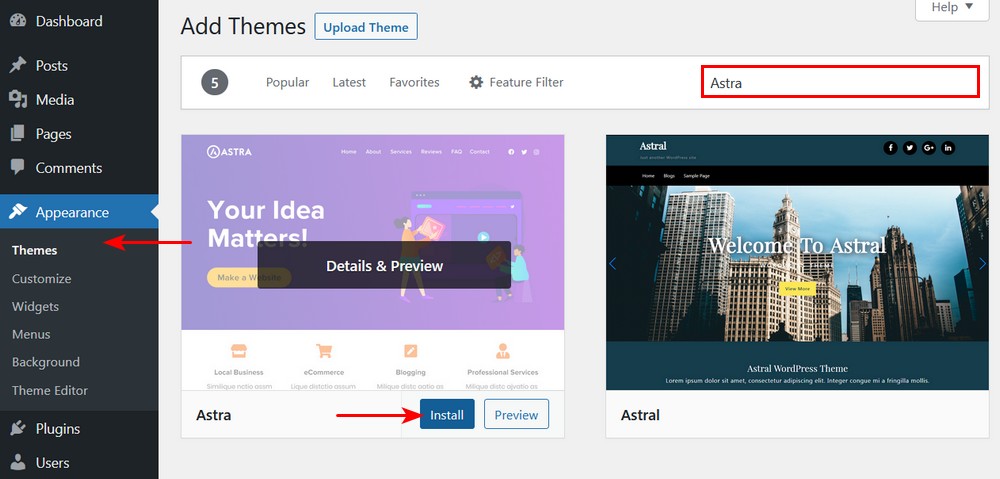
安装 Astra 主题的第二种方法是在外观菜单中更改主题。
- 转到管理面板中的外观 > 主题。
- 在列表中找到 Astra 主题,然后单击安装按钮。

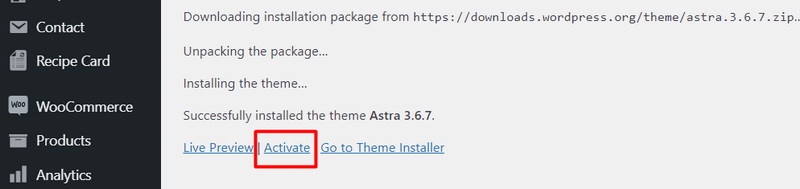
按激活链接并等待安装完成。

您可能在选项中找不到 Astra 主题。在这种情况下,请转到https://wpastra.com/并下载它。

然后,您将能够将其上传到 WordPress。
- 为此,请选择外观 > 主题。
- 找到“添加新”。您将被重定向到另一个页面,您可以在其中找到“上传主题”按钮。
- 上传带有 Astra 主题的 ZIP,单击“立即安装”,然后选择“激活”按钮。
此外,您可以通过搜索主题栏找到 Astra 主题。
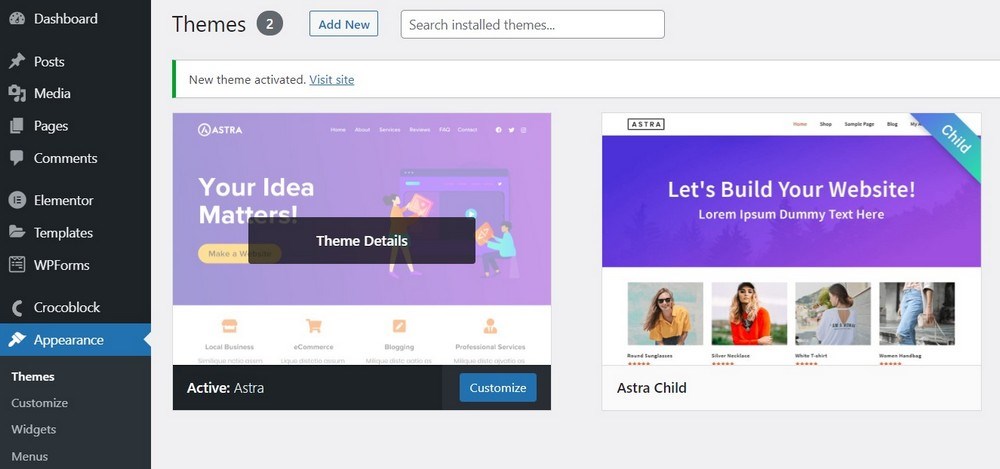
当您激活 Astra 主题时,您会在主题中看到它。

恭喜!Astra 主题已安装在 WordPress 上!
现在我将进入另一个步骤 – 选择 Starter Template。
选择模板
安装 Astra 后您将看到的第一条消息是:

单击入门按钮以激活入门模板。

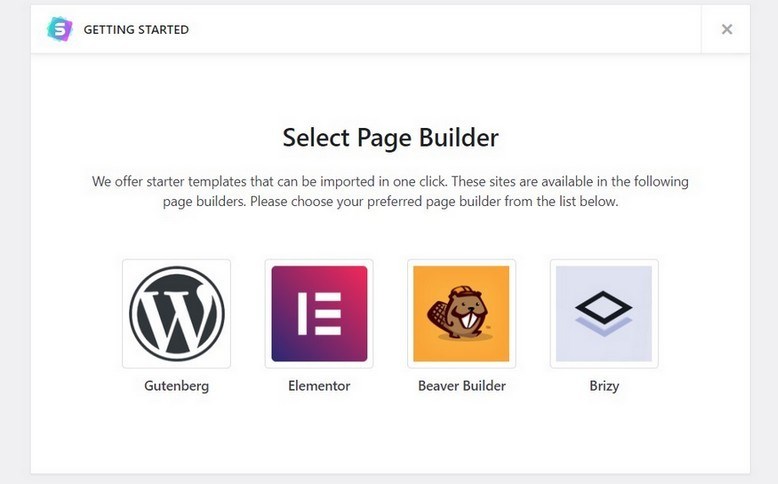
该过程结束后,您需要选择页面构建器:

选择适合您的模板后,您将被重定向到Starter Templates页面,您将在其中看到免费和高级模板的列表。

单击要合并的模板。我将使用“山”。

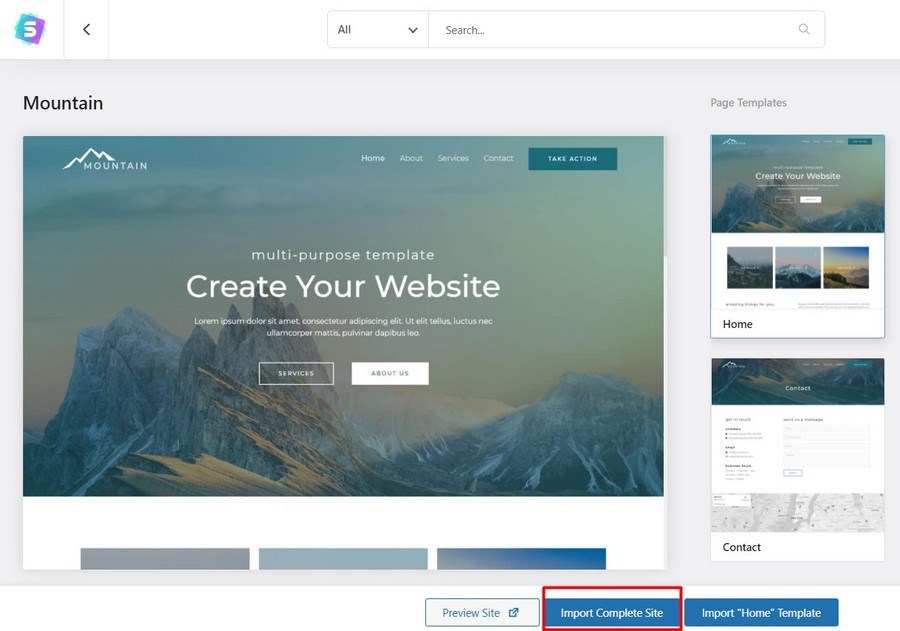
在打开的窗口中,找到三个按钮:预览站点、导入完整站点、导入“主页”模板。

决定您是需要整个模板功能还是其中的某些部分。我会去完整的网站。
单击相应按钮开始导入。
下一步是选择它的用途:

系统会要求您输入您的姓名,但您可以跳过此步骤。

模板导入后,您可以开始构建您的动态网站。
Astra 主题主要特点
Astra 的主要特点是其易用性和灵活性。它适用于所有类型的网站,从博客到 WooCommerce 商店。
主题也小于 50 KB,因此页面加载速度很快(特别是在配置了缓存、gzip 压缩和优化图像的情况下)。
其他基本功能包括:
- 您可以使用Elementor等拖放页面构建器或使用原生 WordPress 编辑器完全自定义所有内容。
- 所有模板都是响应式的,并且可以在计算机和智能手机上完美显示。
- 您可以使用定制器在整个网站上快速进行更改。在 WordPress 仪表板的外观 > 自定义中访问它。您在网站上更改的所有内容都将实时显示在预览中,因此您在发布之前始终知道您的网站的外观。
- 有多种定制工具可供使用。您可以更改主题的原色、修改页面布局、使用 Google 字体等等。甚至还有用于配置页脚、侧边栏、标题等的选项。
您可以全局配置排版等内容,以便您的网站具有统一的外观。这意味着您无需更改每一页上的字体。
或者,您可能希望在多个页面上禁用侧边栏或页脚,而不必单独访问每个页面。
此外,还可以轻松更改侧边栏的显示方式、包含面包屑,甚至修改消息、博客标题和元数据、评论、类别和作者。
为此,您有Astra Bulk Edit 插件。它有助于节省调整元数据设置的时间,例如网站的侧边栏和标题位置。如果需要,它允许您将更改同时应用于数百个页面。
Astra 允许您动态配置页眉。它们将根据您需要在此处显示的内容而变化。例如,它可能是电话号码、社交媒体链接或 CTA。
此外,您可能需要设置如何在网站上显示标题。例如,为仅在具有特定角色的访问者登录时显示的主页设置特定标题。
什么是 JetEngine 插件?
JetEngine是一个动态内容插件,可帮助您构建复杂的网站、设计高级网站结构、实现动态功能并经济高效地设计一切。
要安装 JetEngine,您将需要Crocoblock 安装向导。
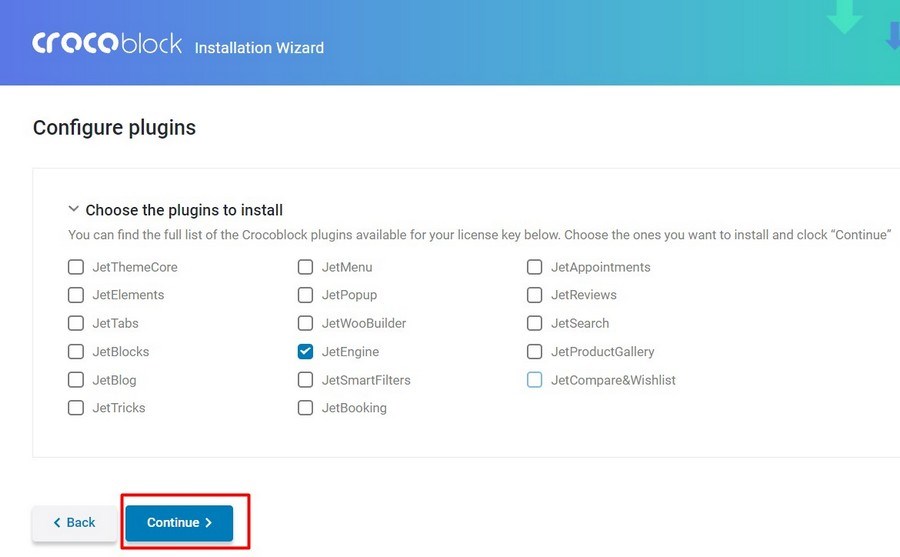
输入许可码后,选择JetPlugins安装,单独获取JetEngine插件。

找到JetEngine并单击相应的复选框以从列表中选择它。
然后,按继续按钮继续安装。
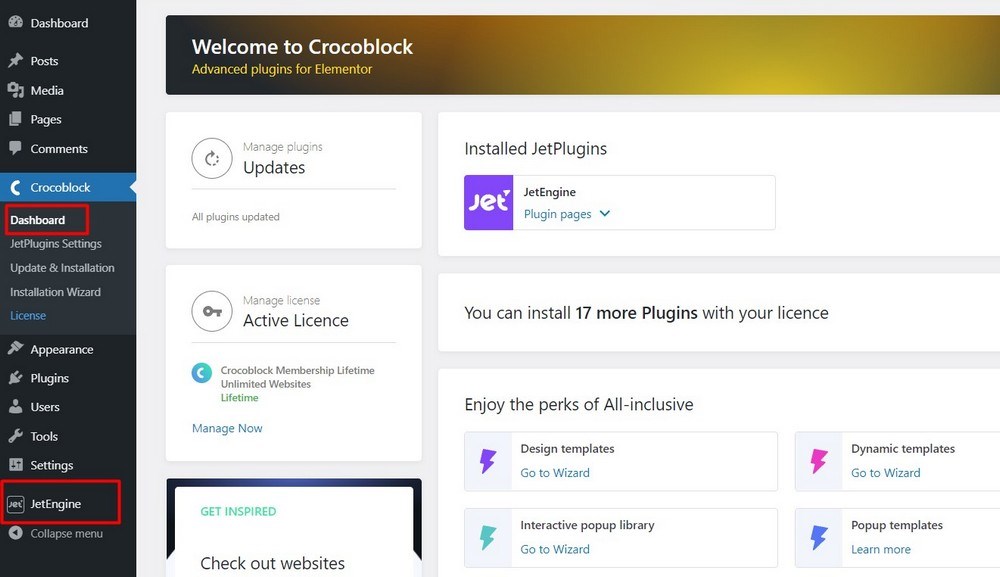
您将在 Croco 仪表板和管理面板的左侧看到该插件。

JetEngine 主要动态网站功能
JetEngine 插件拥有构建动态网站所需的一切。它提供了15 种动态功能来开发复杂的网站结构,但不必一次使用所有这些功能。
根据网站的目的,从基础开始看是否需要添加更多内容是合理的。
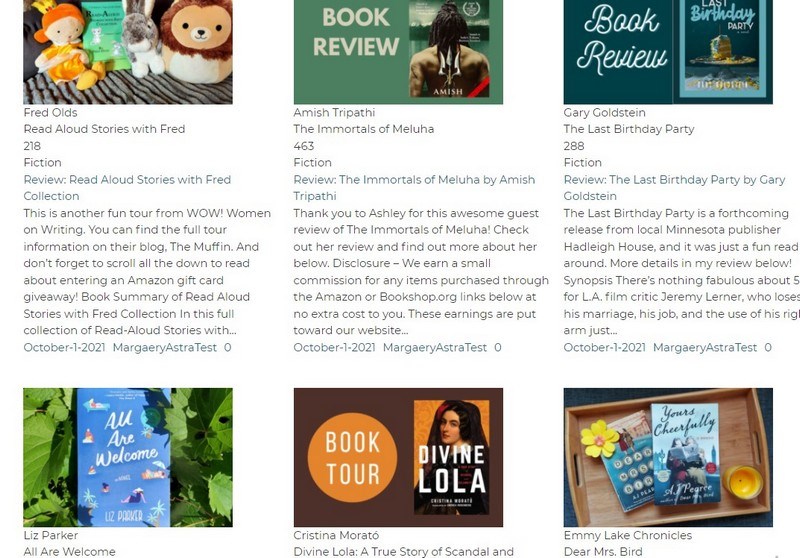
让我们用书评构建一个简单的博客。
自定义帖子类型
我将从创建自定义帖子类型 (CPT) 开始,这是在您的网站上构建内容的主要方式,以及提供动态内容的基本功能。
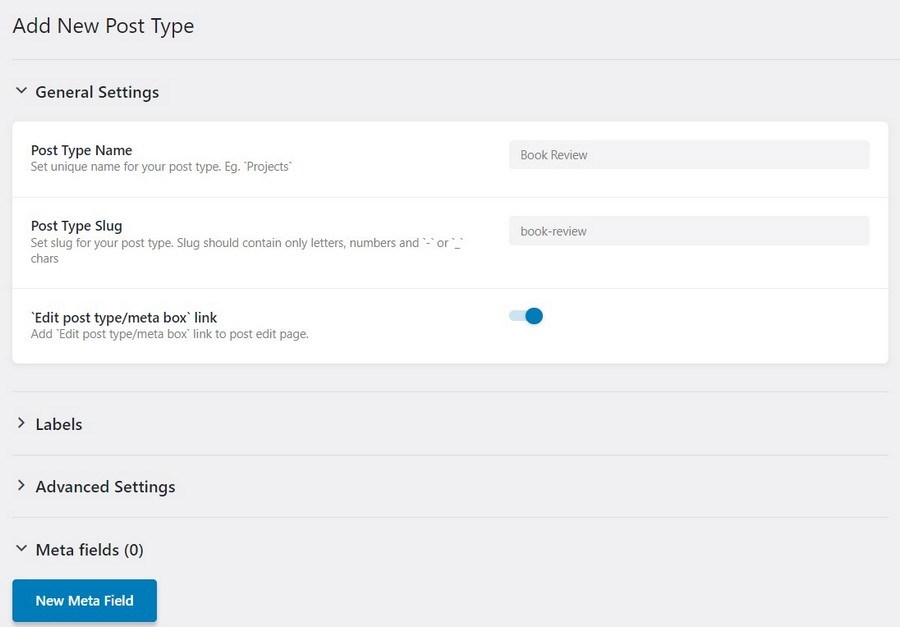
在您的管理面板中,选择Post Types > Add New。

命名您的 CPT。帖子类型 slug 将自动创建。
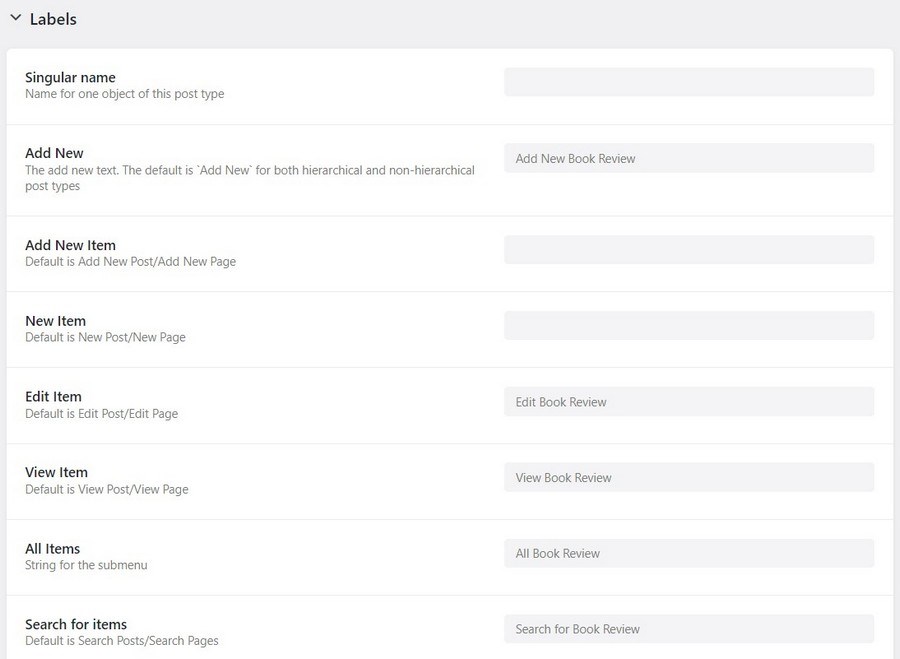
您还可以填写标签:

完成后,按“添加帖子类型”按钮。完毕!

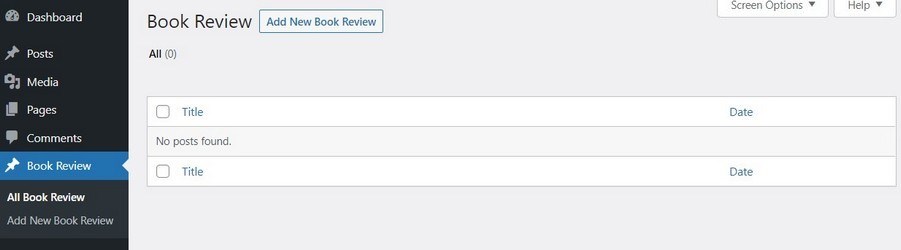
现在,让我们添加一些书评。找到“添加新书评”选项并单击它以创建评论帖子。

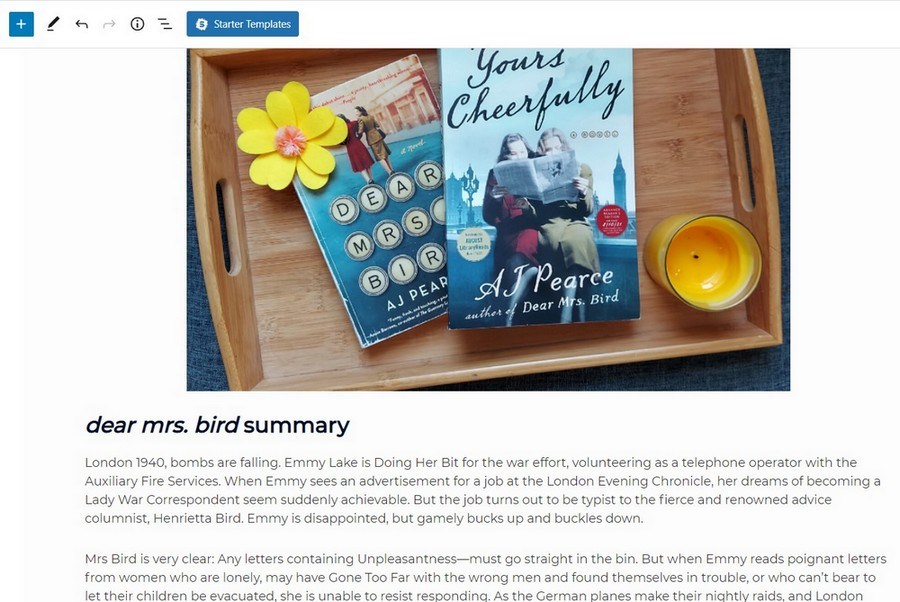
插入所需的文本和图像,如果您有视频评论,则嵌入视频,然后按“发布”按钮。
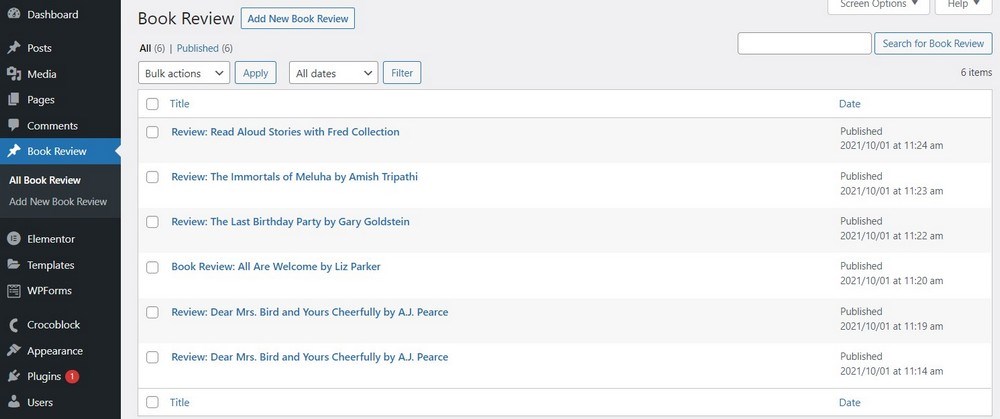
在我们继续创建自定义元框之前添加尽可能多的帖子。

自定义元框
我需要自定义字段来添加一些关于帖子的额外详细信息。就我而言,它将是书名、作者、页数、图像和类型。
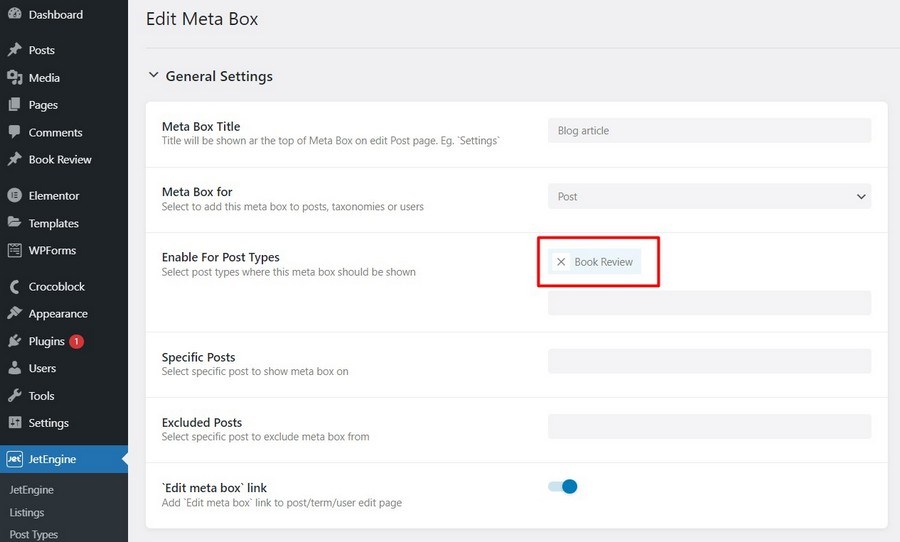
转到JetEngine > Meta Box > 添加新的。在General Settings中插入必要的信息。

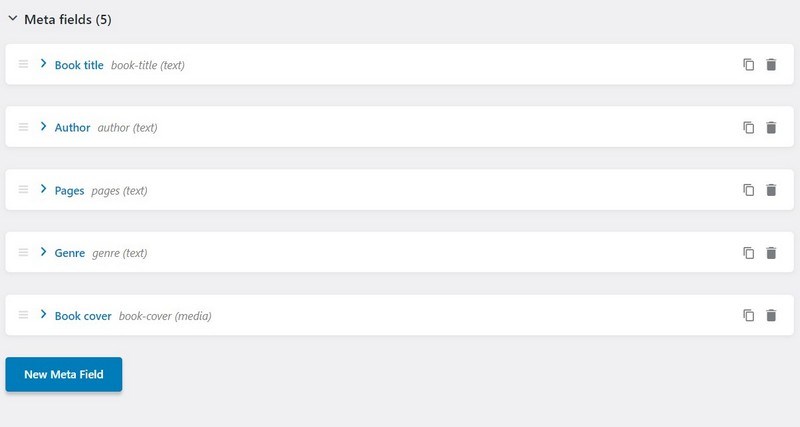
然后,为您的 CPT 添加所需的元字段。我添加了 5 个,但您可以添加任意数量。

之后,我将新创建的 Meta Box 附加到 CPT。
在General Settings中,您需要选择您制作的 CPT 以确保应用元框。我有书评,所以我为书评 CPT 启用了这个元框。
不要忘记保存更改!
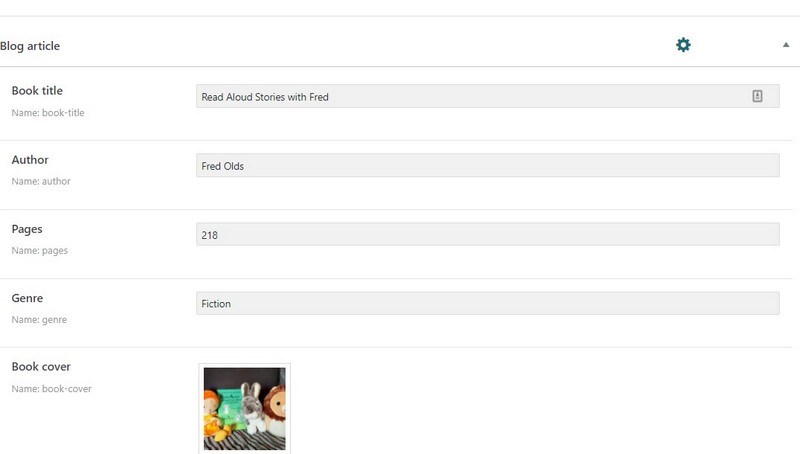
然后,我去了我的第一篇书评帖子,并在我之前创建的元字段中填写了每本书的详细信息。
您需要为每个帖子重复此过程。

自定义字段确保如果您更改某些详细信息,只要您的书评帖子显示在网站上,它们就会自动应用。
因此,您无需搜索整个网站即可找到特定评论并在那里进行更改。
动态列表网格
现在让我们将所有评论组织在一个清晰的列表网格中,并将它们显示在主页上。
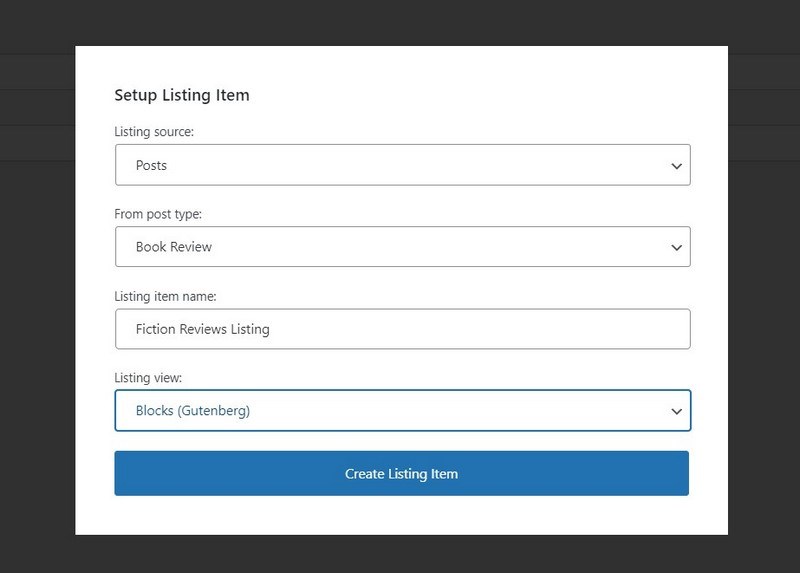
转到JetEngine > 列表 > 添加新的。为“来自帖子类型”选项选择您的 CPT,为您的列表起一个易于识别的名称。
选择Blocks (Gutenberg)并按Create Listing Item。您将被重定向到可以开始构建列表布局的页面。

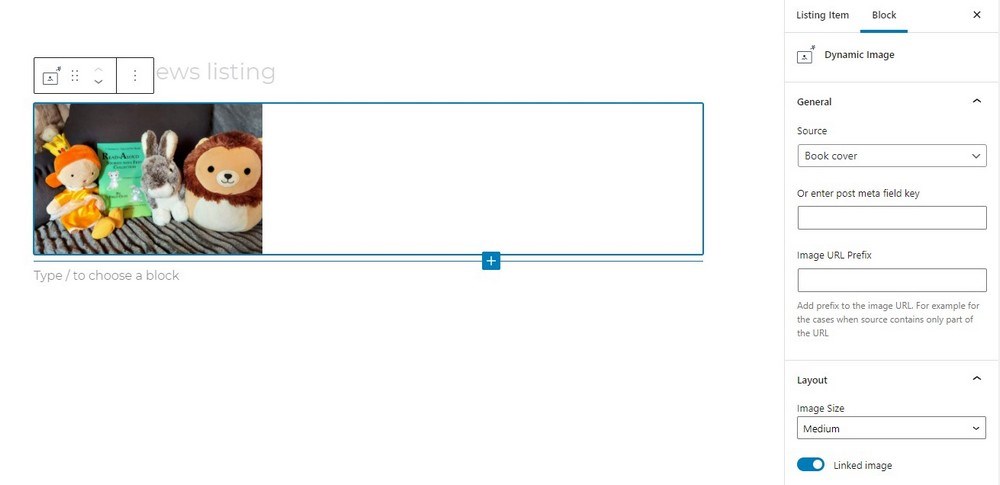
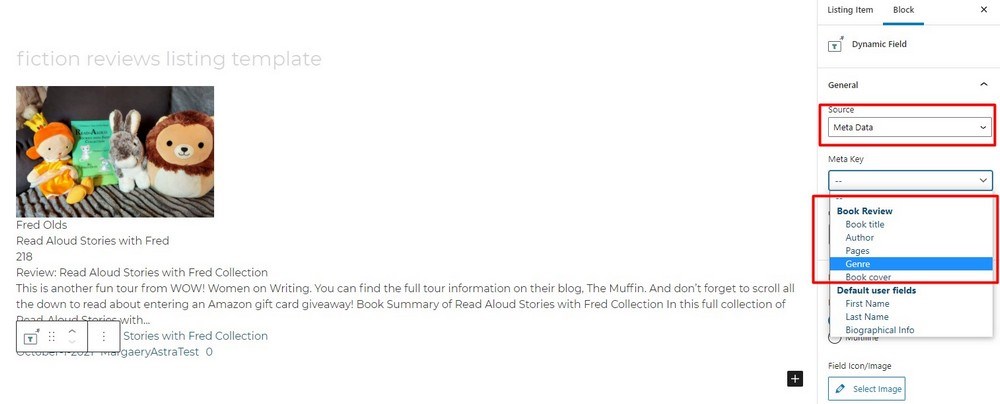
我使用的主要动态特性是Dynamic Image、Dynamic Field、Dynamic Link和Dynamic Meta。
让我们从将动态图像添加到此布局开始。作为来源,我选择了之前添加到元字段中的标签。我放的图像尺寸是中等的。

不要忘记将元数据作为提取所有必要细节的来源。

插入必填字段,整理它们以找到最有吸引力的,然后按更新按钮。
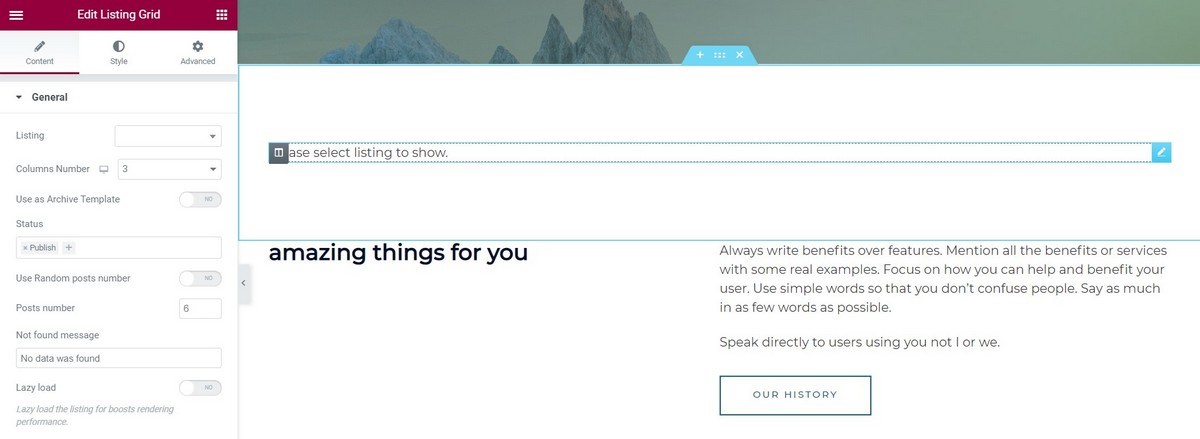
在主页上显示列表网格
下一步是显示包含所有评论的列表网格。为此,您需要选择要输出网格的页面。
我将选择主页并使用 Elementor 对其进行编辑。
找到Listing Grid小部件并将其拖到需要的地方。

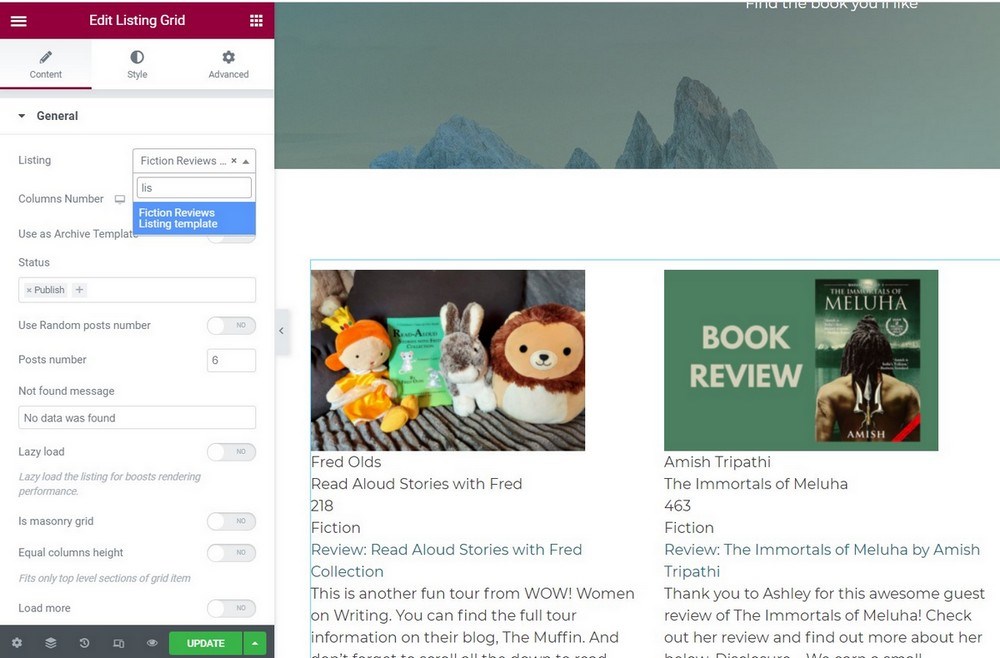
在此之后,您需要选择您之前创建的列表模板。我选择我的小说列表模板:

如您所见,书评现在在网格中组织。
按下更新按钮,让我们看看我们有什么。

它看起来有点简单,但您始终可以使用 Elementor 的样式功能或 Gutenberg 的免费JetStyleManager使其引人注目并符合您的口味。
其他 JetEngine 动态特性
我使用基本功能创建了一个简单的动态网站,但您应该知道 JetEngine 不止于此。
该插件提供了远远超出一些基本站点的工具。JetEngine 提供什么,我们如何使用其他动态功能升级此书评博客?
- 添加数据存储。使用 JetEngine 的数据存储模块,我们允许用户直接在网站上的帐户中创建集合。
- 配置帖子关系。我可以创建关于作家的帖子,让他们成为父母,并将对他们小说的评论与儿童小说联系起来。
- 添加分类法和术语。用于构建网站内容的另一种工具。例如,我可能会为每条评论添加一个标签——小说、戏剧、纪录片——让访问者阅读特定类型的评论。
其他 JetEngine 动态功能,例如图表和表格生成器、扩展查询循环、词汇表、中继器自定义字段、选项页面等,提供了更多功能来构建任何类型的网站——在线商店、酒店网站或高级 WordPress 目录。
使用 Astra 和 JetEngine 构建的最佳动态网站示例
让我们看一下使用 Astra 主题和 JetEngine(以及其他一些 Crocoblock 插件)构建的动态网站的一些引人注目的示例。
第一个例子是Thor Solutions 制作的theummasecret。开发人员使用 JetEngine 的自定义字段来扩展具有额外详细信息的产品卡并应用 Astra 动态页眉。
Thor Solutions 还使用了 JetWooBuilder 和 JetTabs。

第二个是Tommy Callaghan 和 Manna Design 的EAF。开发人员使用 Astra 主题、用于 CPT 的 JetEngine 和元框来为博客文章(日期、作者)添加属性。
此外,还使用了 JetElements、JetTabs 和 JetThemeCore。

另一个例子是托马斯安德森的火焰和玫瑰。

除了 Astra 主题和 JetEngine,开发人员还使用了 JetElements、JetWooBuilder 和 JetTricks。
包起来
这就是我们使用Astra和JetEngine创建动态网页的案例研究。如您所见,静态网站与动态网站是一场不平等的战斗,因为它们有不同的目的。
总之,动态网站和静态网站都有其独特的特点,在各个领域都表现出色。
Astra 旨在提供令人印象深刻的页面加载速度,同时看起来也很棒。您可以创建一个包含图像、消息、可自定义布局、拖放功能等的大型网站,而无需编写任何代码。
添加 JetEngine,您可以使您的网站更加结构化和易于管理,扩展其功能并动态显示内容。
因此,该组合为开发博客、在线商店、商业网站、房地产网站等提供了几乎无限的可能性。
