试图确定Elementor是否适合您的 WordPress 网站的页面构建器?在此动手 Elementor 评论中,我们将帮助您了解:
- Elementor 如何使您受益
- 谁应该使用 Elementor
- 帮助 Elementor 在竞争中脱颖而出的独特功能
- 无论您应该使用免费版还是为高级版打开钱包
我们创建了Astra,这是 Elementor 最受欢迎的主题之一,也是 Elementor 的流行插件,因此您可能会猜到我们是 Elementor 的粉丝。让我们把它排除在外 – 这是一个积极的 Elementor 评论。
但是,了解我们为什么喜欢 Elementor 并在Elementor生态系统中构建产品比我们喜欢它的事实更重要——这就是我们将在本次审查中尝试和交流的内容。
在我们的 Elementor 审查结束时,您应该拥有做出明智决定 Elementor 是否适合您的 WordPress 网站的正确工具所需的一切。
Elementor 提供什么?
Elementor 是一个可视化的拖放式页面构建器。如果您不熟悉这些术语,这意味着您可以:
- 在您构建页面时,预览您的页面对访问者的外观。
- 拖放不同的内容和设计元素以创建完美的设计。
基本上,它将创建一个漂亮的自定义网页设计从您需要成为开发人员才能做的事情转变为任何人都可以做的事情。
Elementor 现在被超过 400 万个 WordPress 网站积极使用,这使其成为最受欢迎的 WordPress 页面构建器。它还在超过 5,900 条评论中保持了令人印象深刻的 4.7 星评级(满分 5星),因此大多数用户对 Elementor 非常满意。
但是,有很多WordPress 页面构建器提供可视化的拖放界面,那么是什么让 Elementor 脱颖而出,为什么它如此成功?
好吧,我们稍后会更深入地讨论这个问题,但 Elementor 的一些突出功能是:
- 大量的内容元素——这些是您页面的构建块。它们是您“拖放”来进行设计的东西。
- 响应式设计——大多数人在智能手机上浏览网页,所以让你的设计在所有设备上看起来都很棒很重要。Elementor 的设计默认是响应式的,你有很多选项来控制它的工作方式。
- 模板——盯着空白页是可怕的!Elementor 附带数百个专业设计的模板,因此您不必从头开始。
- 样式选项——您可以获得大量详细的样式选项,以使您的设计像素完美,而无需求助于自定义 CSS(尽管您也可以这样做)。
- 方便 —您可以获得许多方便的工具,例如右键单击支持、快速查找工具等,以帮助您更快地构建美观的页面。
- 主题生成器 –使用专业版,您可以使用 Elementor 设计整个 WordPress 主题(尽管我们仍然建议将其与优质主题配对)。
- 动态内容——您可以包含来自自定义字段和插件(如 ACF、Pods 和工具集)的动态内容。
- 弹出窗口生成器——使用专业版,您还可以使用相同的可视化拖放界面设计所有类型的弹出窗口。
- WooCommerce Builder –如果您正在构建电子商务商店,您可以使用 Elementor 设计您的 WooCommerce 商店,并将产品包含在您的其他设计中。
Elementor 适合谁?
Elementor 适用于……嗯,几乎所有使用 WordPress 的人。
例如,数字营销人员可能喜欢 Elementor,因为它能够帮助他们快速创建登录页面和弹出窗口,而普通用户可能只是在寻找一种方法来为他们的博客文章添加一些额外的风格。
让我们看一些具体的场景:
我们的使命是通过负担得起的软件产品和成功所需的教育帮助小型企业在线发展。
如果您想加入对话,请在下方发表评论,如果您需要个人帮助或私下与我们的团队互动,请单击此处。
休闲用户
如果您只是一个临时用户,正在寻找一种方法来为您的博客文章添加一些样式或构建一个漂亮的主页,那么 Elementor 非常适合您。
您将能够使用可视化界面来制作一些精美的设计,而无需任何技术知识……而且您可能可以免费完成!更多关于您以后应该使用免费版本还是付费版本的信息。
数字营销人员
Elementor 非常适合数字营销人员和团队,因为它包含大量营销元素。
例如,Elementor Pro 中的表单小部件可让您创建所有类型的潜在客户表单并将它们连接到流行的电子邮件营销服务。它还具有 Zapier 集成,可让您连接到您的 CRM。
您还可以使用弹出窗口生成器创建选择加入弹出窗口并将它们定位在您网站上的任何位置。如果您要销售产品或服务,您可以使用 WooCommerce Builder 来设计您的销售页面。
最后,核心 Elementor 插件本身也是构建 WordPress 登录页面的绝佳解决方案。
网站建设者
如果您正在为客户构建网站,Elementor 是一个完美(且受欢迎)的选择。
您可以将 Elementor与 Astra 等灵活主题结合使用,无需代码即可构建 100% 自定义客户端站点。您还可以在需要时使用 Theme Builder,例如为自定义帖子类型设计模板以及合并来自 ACF、Pod 或工具集的动态数据。
元素定价
简短的回答:它是免费的。
WordPress 插件存储库中提供的 Elementor 基本版本完全免费使用。还有一个具有更多灵活性和更多功能的专业版。
查看我们关于Elementor Vs的文章。Elementor Pro如果您想详细了解两者。
Elementor 是一个功能丰富的插件,适用于所有网站。但是,它在某些方面受到限制。
例如,您不能自定义页眉、页脚、帖子页面、单个帖子页面或产品页面。
Elementor 基本版本提供了设计和自定义网站所需的最低限度。但是如果你想拥有重新设计整个网站的自由,Elementor Pro 是最好的选择。
使用 Elementor Pro,您还可以添加弹出窗口、联系表单、订阅表单、全局小部件和自定义 CSS。
以下是您在 Elementor Pro 中获得的附加功能列表:
- 50 多个附加小部件
- 300 多个高级演示导入,包括页眉、页脚和弹出窗口的导入
- 通过 Theme Builder 完成网站定制。这使您可以更改页眉、页脚和帖子页面
- WooCommerce Builder,用于编辑电子商务网站中的产品和类别页面
- 具有高级功能的弹出窗口生成器,例如退出意图、滚动后以及在某些页面上显示某些弹出窗口的控件
- 可以与流行的电子邮件营销工具集成的可视化表单生成器
- 您可以创建全局小部件并在站点范围内使用它们
- 添加自定义 CSS
- 几乎可以在您想要的任何地方部署任何 Elementor 小部件
Elementor Pro 定价
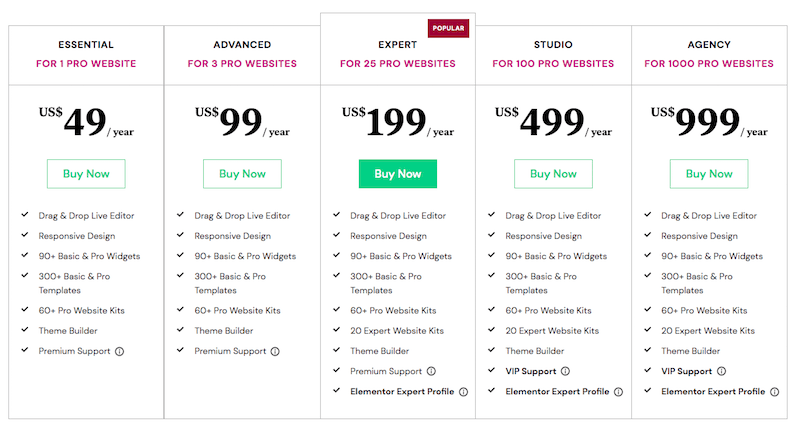
Elementor Pro有一个 5 层定价计划,具体取决于您想要的许可证数量。

如果您使用的是单个网站,那么基本计划将最适合您。如果您在多个网站上工作,高级计划或以上计划会更合适。
所有计划都附带年度订阅。开始使用 Elementor Pro
Elementor 的工作原理:浏览界面
让我们看看 Elementor 如何与这个实用部分一起工作。
就像任何其他插件一样,您必须通过 WordPress 存储库安装和激活 Elementor 。
接下来,您可以选择自定义 Elementor 设置或直接进行设计。
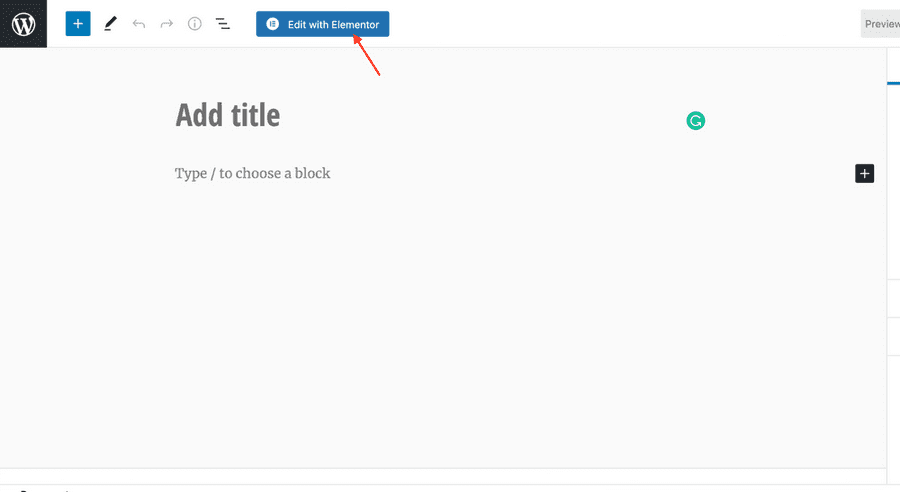
如果您刚刚开始,我们建议您仅使用默认设置。转到页面并打开要编辑的页面之一。
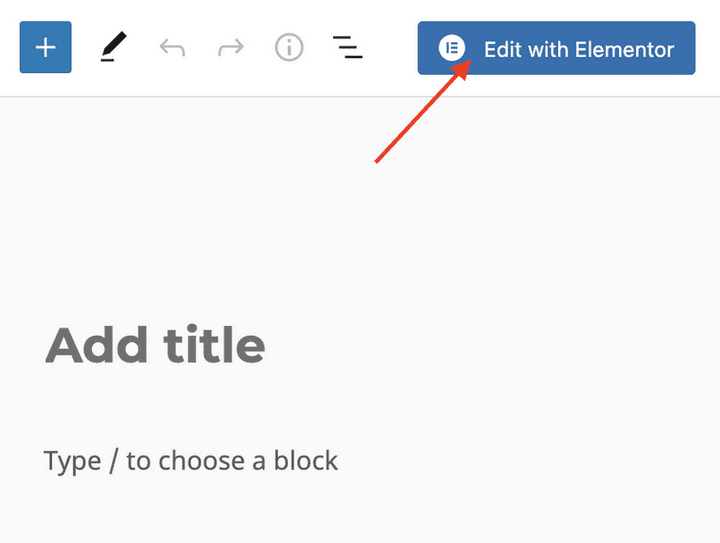
单击使用 Elementor 编辑以开始编辑。

为了演示,我们安装了 Astra 主题并导入了一个使用 Elementor 构建的演示站点。
现在,让我们使用该演示站点浏览 Elementor 仪表板。
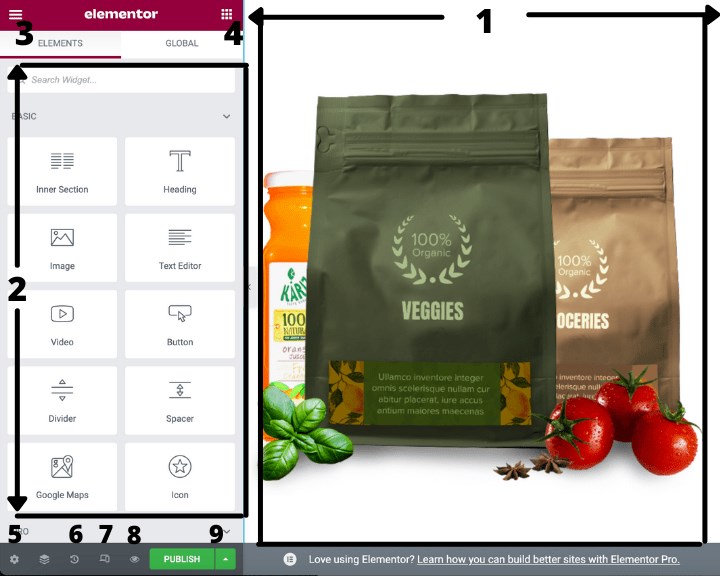
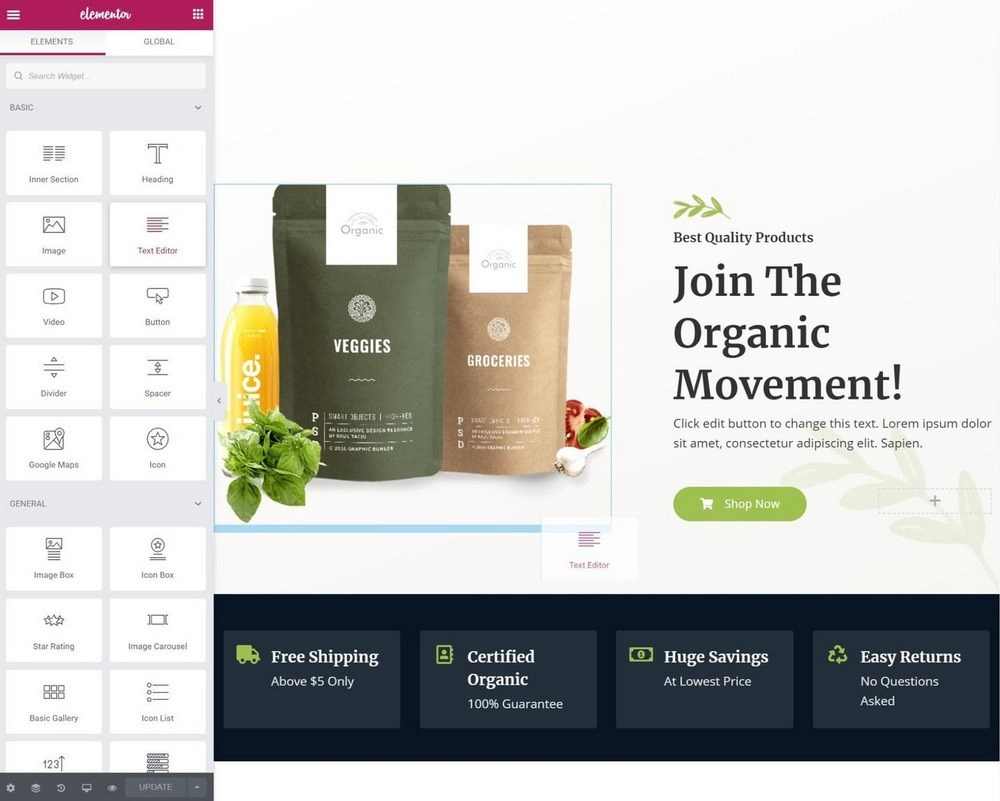
这是 Elementor 仪表板的外观。

这是编号的不同零件的标签。
- 工作区或主画布。这是您编辑和重新设计网站的地方
- Elementor 小部件区域
- 元素设置
- 打开 Elementor 小部件
- 全局设置
- 修订记录
- 切换视图(台式机、平板电脑、移动设备)
- 预览更改
- 发布
Elementor 结构层次结构
如果您完全不熟悉构建网站,则需要了解 Elementor 页面构建器的结构。
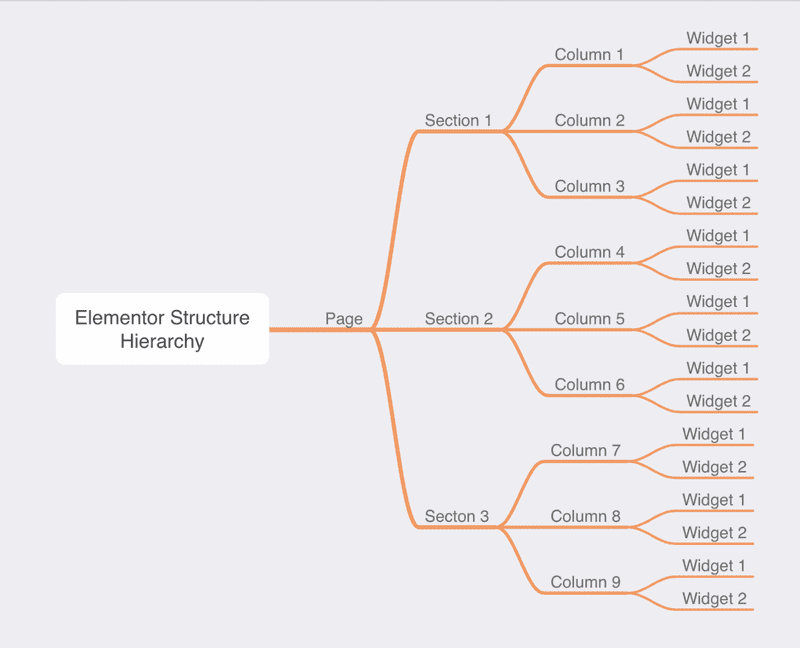
使用 Elementor 构建的每个页面都包含部分和列。
节。一个部分本质上是一行。您可以添加背景、更改其大小等。列和小部件进入部分内部。
列。一列将一个部分分成不同的列。然后,您可以单独控制每一列。
一个页面可以包含任意数量的部分。部分包含列,列包括 Elementor 小部件。
这是一个插图,显示了 Elementor 中的结构是什么样的

如何从零开始在 Elementor 中设计页面
设计网页时,您可以从空白屏幕开始,也可以导入预先存在的模板。在本节中,我们将介绍如何使用 Elementor 从头开始创建页面。
这是你如何做到的:
第 1 步:打开一个空白页面,然后单击“使用 Elementor 编辑”。

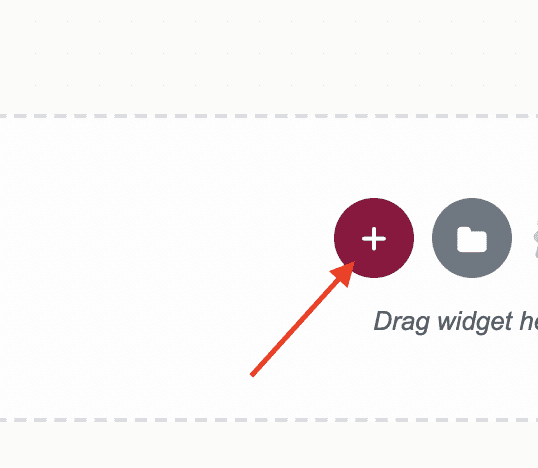
第 2 步:单击“+”按钮添加新部分。

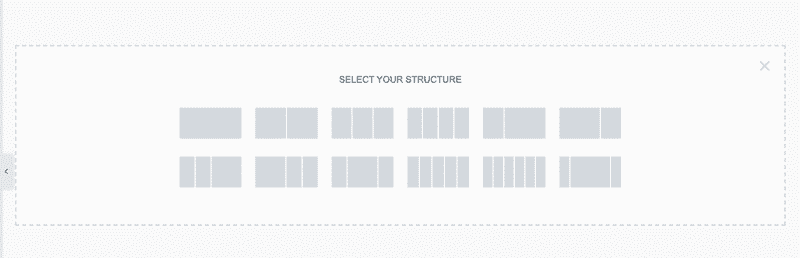
第 3 步:根据您的需要选择 具有单列或多列的部分。

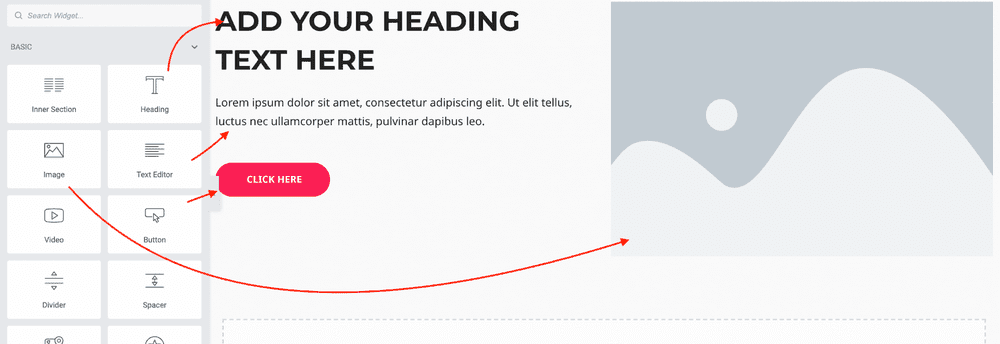
第 4 步:将小部件 从 Elementor 面板拖到您想要的列中。

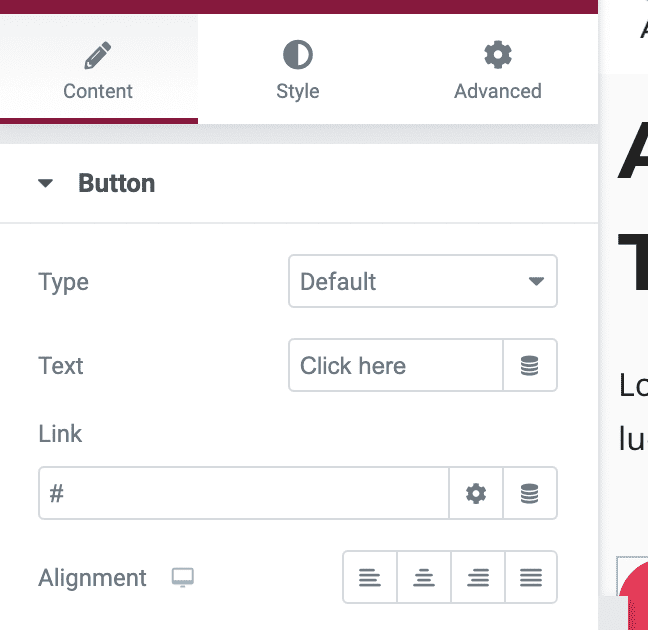
对展示位置感到满意后,您可以在“内容”、“样式”和“高级”部分中调整更精细的细节。
在学习找到适合您的样式时,您可以使用这些选项。

如何在 Elementor 中设计预先存在的页面
有时您可能需要使用 Elementor 编辑预先存在的页面。在这种情况下,该过程也没有太大不同。事实上,编辑现有的 Elementor 页面比从头开始要容易得多。
这是你如何做到的。
要添加新小部件,请将其从左侧边栏中拖动。
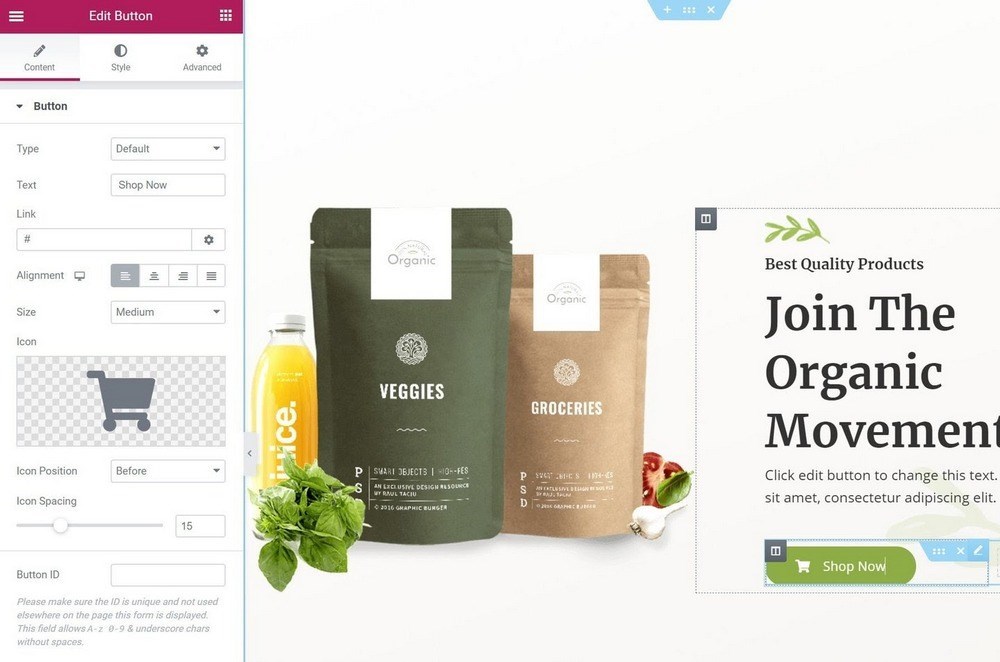
要在视觉预览上重新排列小部件,您还可以使用拖放操作。如果要编辑文本,只需单击并在视觉预览中键入:

要为您的小部件创建布局,请使用部分和列。
要自定义小部件,请单击它。这将在侧边栏中打开小部件的设置,分为三个选项卡:

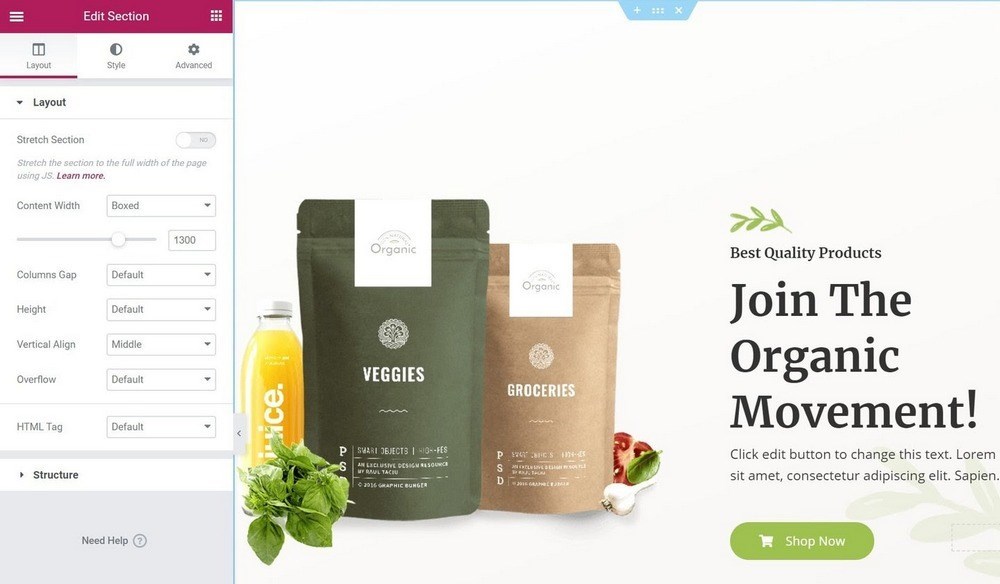
使用类似的方法来自定义部分和列:

当您更改元素的设置时,您会立即看到这些更改反映在视觉预览中。
帮助 Elementor 脱颖而出的八个令人敬畏的功能
接下来,让我们来看看有助于 Elementor 从其他可视化拖放页面构建器中脱颖而出的一些事情。
1. 方便的编辑功能,加快设计
Elementor带有一些方便的编辑功能,可帮助您更快地构建设计。
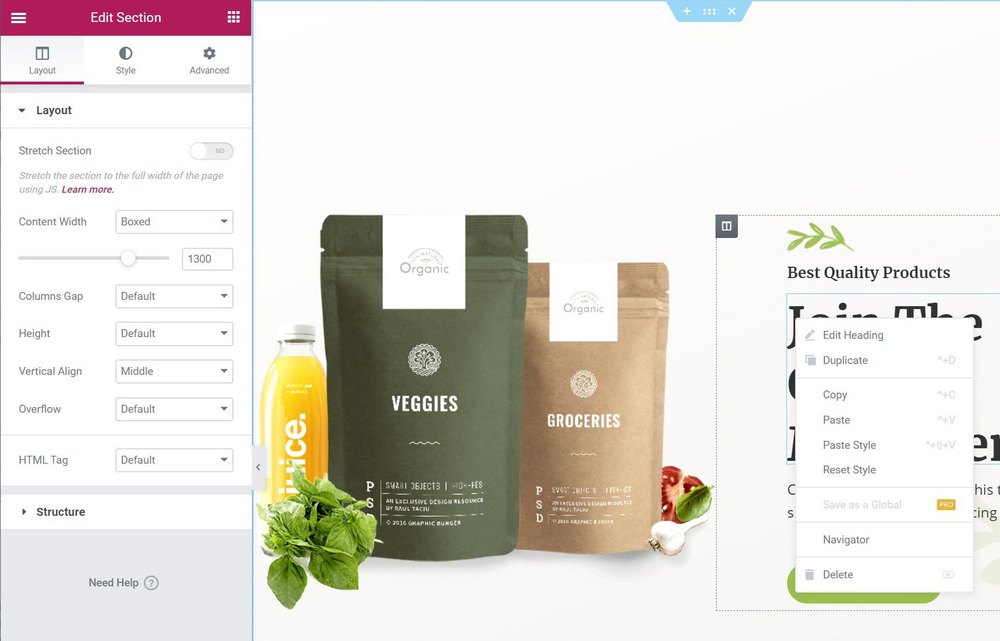
例如,Elementor 提供了大多数其他页面构建器不提供的右键单击支持。
您可以右键单击任何元素以复制它、复制和粘贴样式等等:

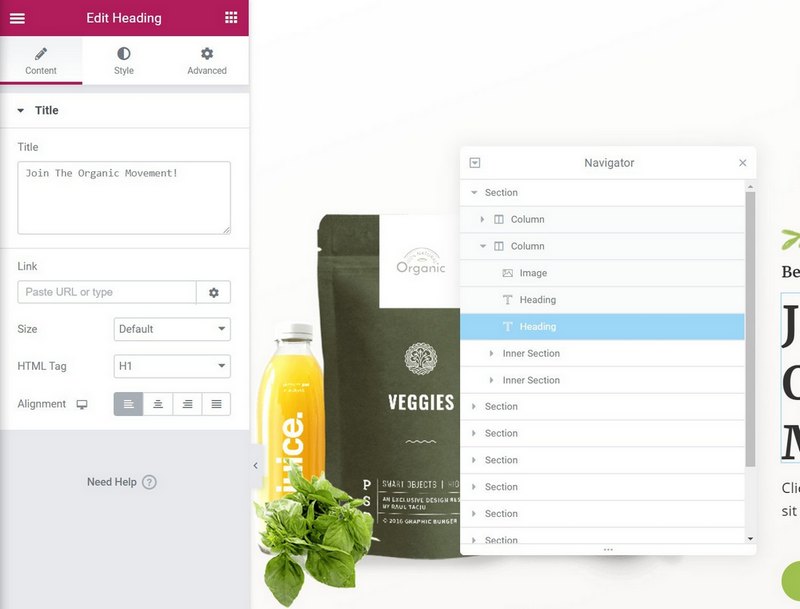
它还带有一个有用的导航器视图,为您提供页面上所有内容的有序列表,按部分和列细分。您可以使用它来快速打开页面上任何元素的设置。您还可以重命名元素以使其更易于查找:

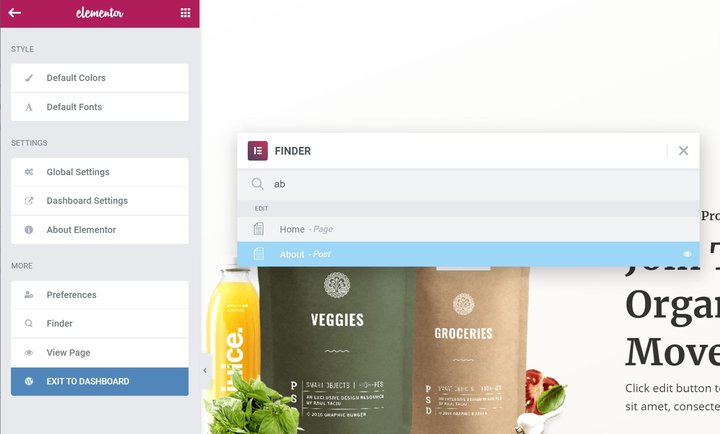
为了帮助您在设计之间快速导航,它还包括一个 Finder工具,可让您通过按名称搜索来跳转到使用 Elementor 构建的任何内容:

2. 设计灵活性的大量小部件选择
在核心插件和附加组件中,Elementor 拥有绝对海量的小部件选择,在构建设计时为您提供了极大的灵活性。
这不仅仅是 Elementor 和 Elementor Pro 附带的 60 多个小部件,还有来自第三方开发人员的大量小部件可供选择。
例如,Elementor 的 Ultimate Addons添加了另外 36 多个新小部件,您可以在设计中使用它们,涵盖从表单样式器到热点、内容切换、视频等的所有内容。
有这么多选项,您几乎总能找到一个完全符合您要求的小部件。
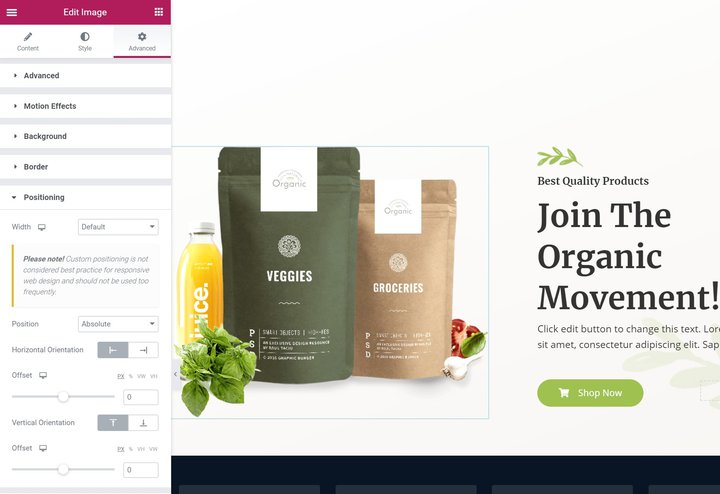
3. 像素完美设计的详细样式和定位规则
Elementor 在众多竞争中脱颖而出的另一个领域是它的设计选项。
Elementor 可让您完成所有基础操作——您可以切换颜色、字体、间距等。
但它还添加了高级选项,例如:
- 形状分隔线
- 自定义定位
- 动画,包括视差滚动、鼠标跟踪、3D 倾斜等
- 单个小部件的自定义 CSS

简而言之,Elementor 为您提供了更多选择来创建独特、有效的设计。
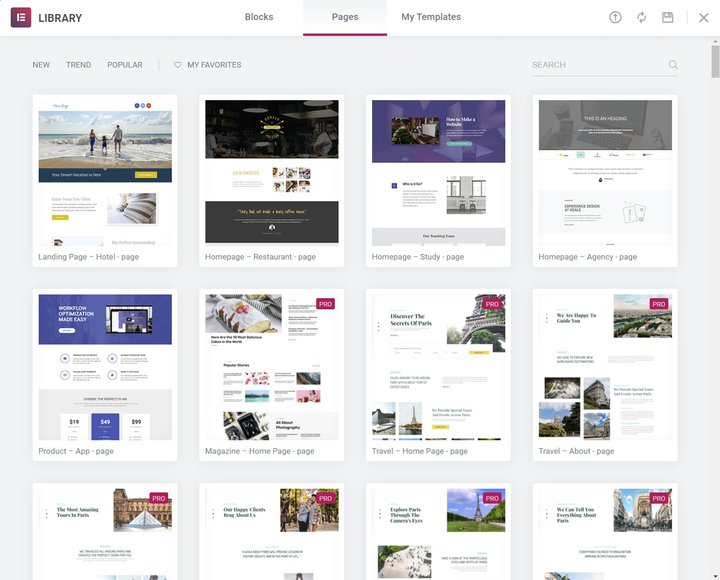
4. 大量模板选择以节省您的时间
如果您不想从头开始构建设计,Elementor 提供了大量模板,分为两类:
- 页面——整页模板。您所做的就是定制它们以满足您的需求。
- 块 –页面特定部分的模板,如常见问题解答。您可以像乐高积木一样混合搭配它们来构建完整的设计。

与小部件一样,您也可以从第三方来源找到模板。
例如,如果您使用 Astra WordPress 主题,它会附带大量使用 Elementor 构建的预制入门模板。每个入门站点都包含多个 Elementor 模板,您可以根据需要对其进行自定义。
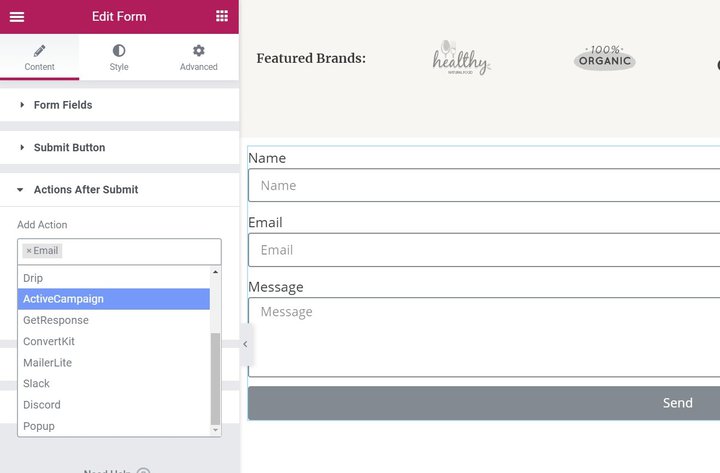
5. 灵活的表单小部件和集成
上面,我一般提到了 Elementor 的小部件选择。但我认为值得挑选出一个特定的小部件:
表单小部件。
表单小部件可让您创建自定义表单,并根据需要包含尽可能多的字段。但是这个小部件真正强大的地方,尤其是在营销实施方面,是它的内置集成。
您可以将其连接到流行的电子邮件营销服务,如 ActiveCampaign、GetResponse、Mailchimp 等。还有一个 Webhook 选项可让您连接到 Zapier(以及那里提供的数千个应用程序),以及 Slack 和 Discord 的聊天集成。

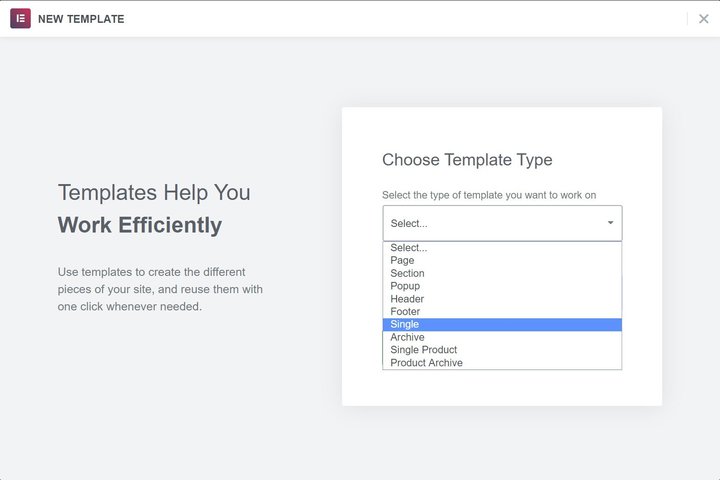
6. 为自定义 WordPress 网站提供动态内容的主题生成器
使用 Elementor Pro,您可以获得超越帖子和页面的能力,并使用 Elementor 设计整个 WordPress 主题。也就是说,您可以构建:
- 标头
- 页脚
- 单个模板
- 存档模板

例如,您可以创建自定义帖子类型,然后使用 Elementor 为该帖子类型设计模板,而不是直接使用主题模板文件。
这里真正强大的是,您可以从使用 ACF、Toolset 和 Pods 等插件创建的自定义字段中引入动态内容。
借助此动态功能,您可以构建真正自定义的网站,并利用 WordPress 作为灵活的内容管理系统的强大功能。
请注意——虽然这肯定是一个强大的功能,但即使您决定使用 Elementor Theme Builder ,仍然有一些原因可能让您选择像 Astra 这样灵活的 Elementor 主题。
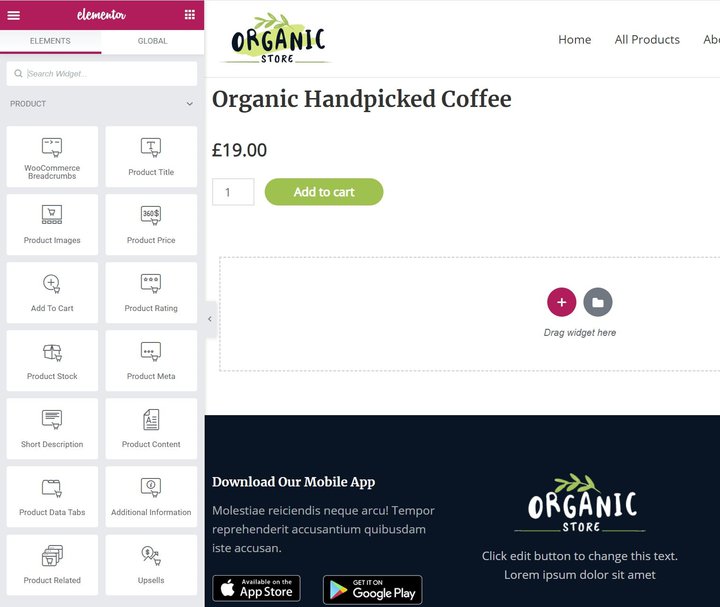
7. 用于定制电子商务设计的 WooCommerce Builder
如果您正在创建电子商务商店,您还可以使用专门的 WooCommerce Builder 小部件将Elementor Theme Builder 应用于您的商店内容。
您将能够设计您的单一产品页面和商店页面。
为了帮助您构建设计,您将获得一系列专用的 WooCommerce 小部件,适用于从产品图片到追加销售的所有内容:

8. 用于营销、可用性等的弹出窗口生成器
最后,Elementor Pro 可以做的不仅仅是帖子、页面和主题设计——您还可以使用它来使用 Elementor Popup Builder 构建弹出窗口。
使用Popup Builder,您可以访问同样熟悉的 Elementor 界面和所有小部件。
这开辟了很多可能性:
例如,您可以使用表单小部件创建电子邮件选择加入弹出窗口,并将它们直接连接到您选择的电子邮件营销服务。
或者,您可以使用登录小部件为您的站点创建弹出式登录表单。
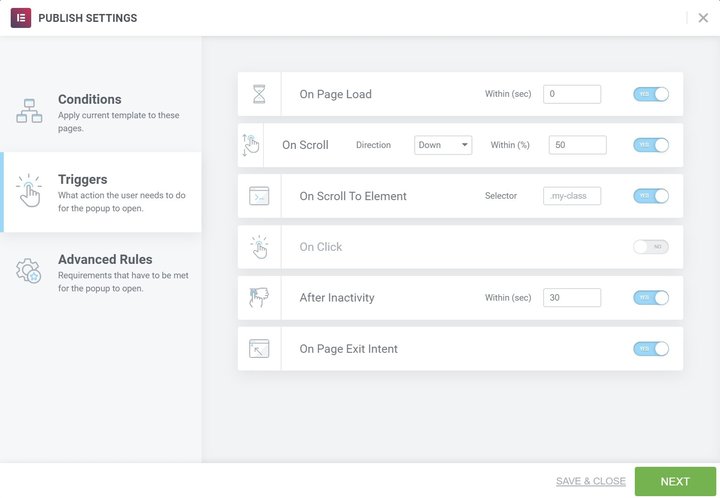
当您发布一个弹出窗口时,您将获得一组定位和触发规则,以准确控制您的弹出窗口出现的位置和时间:

您应该使用 Elementor Free 还是 Pro?
如果您已经做到了这一点,那么您很有可能认为 Elementor 适合您的需求。
这就引出了下一个问题——您可以使用WordPress.org 上的免费版本还是应该购买 Elementor Pro?
这是一个重要的决定,所以我们实际上写了一篇关于如何在 Elementor free 和 Pro 之间进行选择的文章。
一般来说,如果你只是想设计一些帖子/页面或基本的登陆页面,你可能可以使用免费版本。
话虽如此,Elementor Pro 有很多价值。它补充说:
- 30 多个新小部件,包括表单小部件。表单小部件对于营销页面特别强大。
- 主题生成器。这使您可以使用 Elementor 设计整个主题和 WooCommerce 商店。
- 弹出窗口生成器。这使您可以使用 Elementor 构建弹出窗口。
- 更多模板。虽然免费版本包含一些模板,但您需要 Pro 才能完全访问。
- 更多设计选择。例如,您可以访问自定义定位。
但是,购买 Elementor Pro 并不是扩展 Elementor 的唯一方法。
例如,如果您想要更灵活地自定义主题,则无需购买 Elementor Pro。相反,您可以使用像Astra这样的灵活主题。通过它的许多定制器设置,您可以使 Astra 适应几乎任何用途,这比尝试从头开始设计自己的主题要简单得多。
您可以使用 Astra 构建页眉和页脚。然后,因为Astra 是为与 Elementor 配对而构建的,所以您仍然可以使用 Elementor 来设计“介于”页眉、页脚和其他主题元素之间的内容。
Astra 还包括大量使用 Elementor 构建的预建网站模板。因此,您可以使用 Astra 导入已经完成的网站,然后使用 Elementor 对其进行调整以满足您的需求。
或者,如果您想添加新的小部件以提高设计灵活性,您可以购买像Ultimate Addons for Elementor这样的扩展,它添加了 36 多个新的 Elementor 小部件。
Elementor 会减慢您的网站速度吗?
现在,这是一个最近越来越受欢迎的问题。理所当然地。
Elementor 是一个插件,可用于向您的网站添加漂亮的小部件和样式。其多功能且易于使用的功能邀请了许多插件插件,让您无需编写代码即可创建令人难以置信的网站。
但是,如果您使用太多插件或动画太多,则可能会使您的整个网站变慢。
因此,即使没有任何这些插件,如果 Elementor 会减慢您的网站速度,就会出现问题。
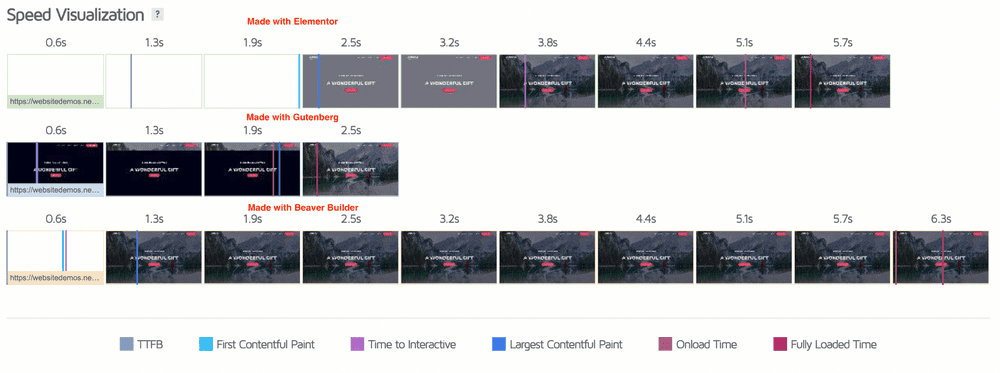
为了找出答案,我们比较了我们的两个入门模板网站。其中一个是由 Gutenberg 构建的,另一个是由 Elementor 构建的。Gutenberg 是 WordPress 的默认编辑器,通常应该具有更高的速度,但速度如何?
让我们来了解一下。
以下是您可以查看的网站。
- 来自 Starter Templates 的Gutenberg 网站
- 来自 Starter Templates 的Elementor 网站
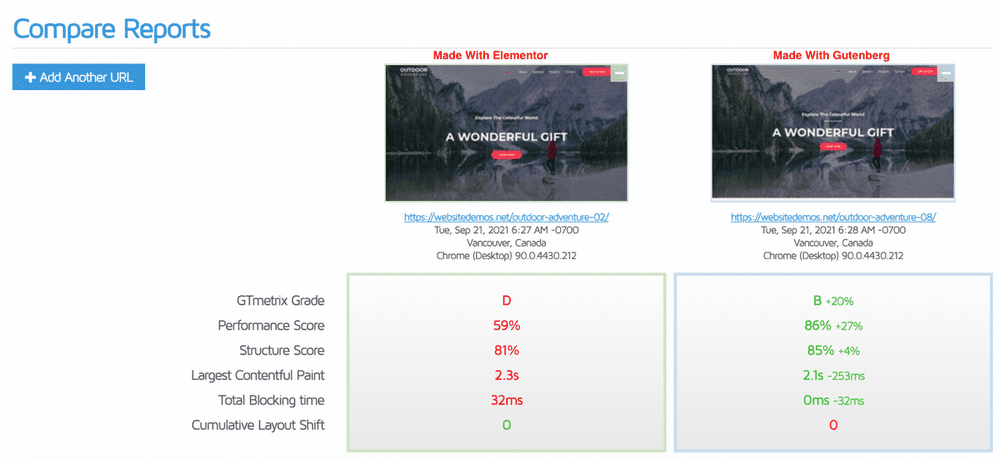
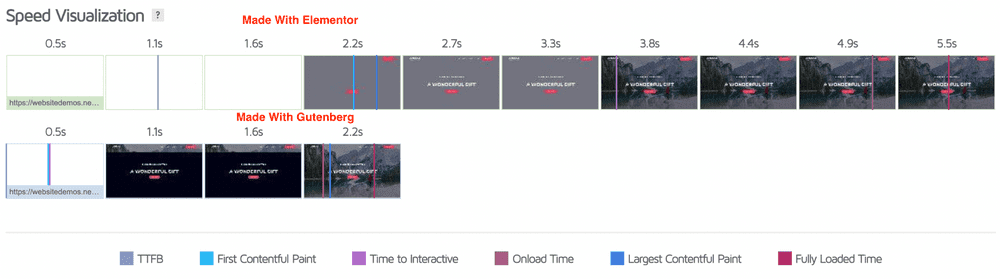
我们将这两个站点托管在同一台服务器上和同一域名的不同目录下,并比较了它们在 GT Metrix 中的性能。
这是结果。

如您所见,Gutenberg 网站的性能比 Elementor 网站快得多。
在确切的加载时间方面,使用 Elementor 制作的网站完全加载大约需要 5.5 秒,而使用古腾堡制作的网站需要 2.2 秒。

如果您正在针对 SEO 进行优化,您就会知道这有多大的不同!

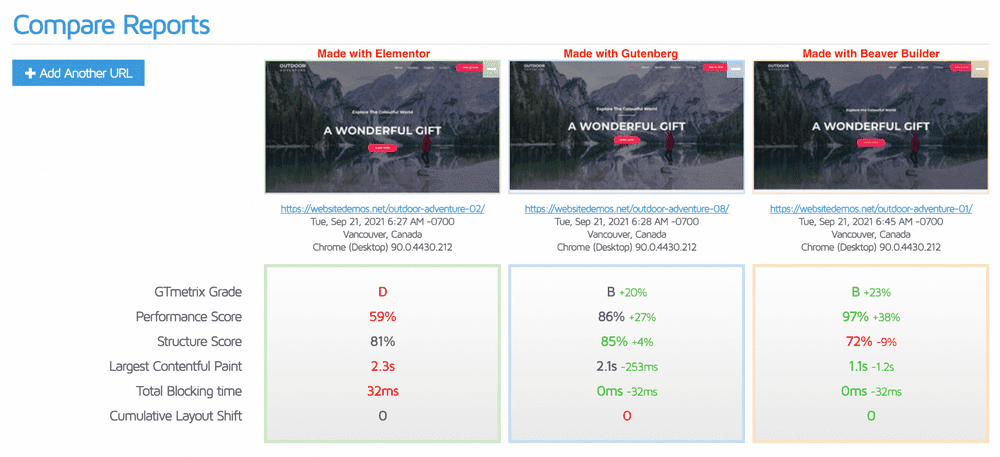
事实上,使用 Beaver Builder 构建的同一网站的性能也比 Elementor 网站略好。
但是,就完全加载时间而言,加载时间比 Elementor 网站多一秒钟。

元素替代品
尽管 Elementor 是一个很棒的工具,但这并不意味着它一直都是适合您的工具。
例如,如果您正在使用 Elementor 基本版本构建一个有针对性的登录页面,那么如果不集成另一个联系表单插件或支付网关,您可能无法直接执行此操作。
在这种情况下,您需要升级到 Elementor Pro。
对于那里的 SEO,您可能需要考虑一个更轻的插件,它可以更快地加载,而不会导致页面加载延迟。
考虑到所有这些和许多其他因素,我们创建了这个 Elementor 替代品列表,可以帮助您。
古腾堡

Gutenberg 是最轻量级和最快速的网站构建器之一,因为它是 WordPress 默认编辑器。Gutenburg 让轻松创建网页变得前所未有的简单。
这些块包括您可能期望的所有内容,包括标题和副标题以及每个单独网站页面内容区域内的图像或视频等项目列表 – 所有这些都来自一个简单的界面!
在古腾堡建立网站就像用乐高积木盖房子一样。您以正确的顺序排列块以创建一个漂亮的网站。
在性能方面。古腾堡的工作方式比任何其他页面构建器都要好。它针对 WordPress 用户进行了优化,并提供了它所承诺的功能。但是,它也缺乏 Elementor 带来的不同设计元素。
如果您是更喜欢性能而非设计的人,那么 Gutenberg 是您的正确选择。
定价:古腾堡完全免费使用。
海狸生成器

与 Elementor 相比,Beaver Builder 没有那么华丽或功能丰富。但它的核心插件确实提供了稳定和一致的体验,它只构建单个内容。如果您也想要一个,可以使用 Beaver Builder 主题!
Beaver Builder 是一个完整的页面设计包,它为您提供构建任何类型网站的所有工具和组件。它在一个地方包含标题、按钮、地图、滑块、联系表格、推荐等元素。
它与 Elementor 在设计和性能方面并驾齐驱。但是,Beaver Builder 并没有像 Elementor 那样为自己构建那么多的插件。
定价:高级版第一年的无限站点起价为 99 美元,然后以 40% 的折扣率续订
种子产品

SeedProd 是 WordPress 的高级拖放登录页面构建器插件。它被设计成快速、易于使用并考虑到网站速度。
SeedProd 的智能设计系统通过定义配色方案来快速简单地重复使用内容块,这将在设计新布局时节省时间。
它具有强大的页面构建器所期望的所有块和功能,例如选择加入表单、社交资料、倒数计时器。它还包括联系页面,可以选择在任何站点地图或谷歌地图列表中轻松重定向访问者的营业地点!
您可以使用 SeedProd 的自定义域映射功能,这将在 WordPress 中管理多个客户端登录页面时节省时间,同时仍然保持跨平台的品牌连续性。
定价:单个站点许可证的起价为 39.50 美元。
任何挥之不去的问题?
如您所见,我们相信 Elementor 是目前最好的 WordPress 页面构建器之一,这就是为什么我们创建了Astra,这是 Elementor 最受欢迎的主题之一,以及Elementor 的Ultimate Addons,这是最受欢迎的 Elementor 之一小部件集合。
我们也不是唯一一个积极评价 Elementor 的人——超过 400 万个 WordPress 网站使用 Elementor,Elementor 在超过 5,900 条评论中获得了惊人的 4.7 星评级。
如果您想体验 Elementor 可以免费提供的服务:
- 安装免费的 Astra 主题,为您的 Elementor 设计创建灵活的基础。
- 从 WordPress.org安装免费的 Elementor 插件并开始构建。
然后,如果您喜欢您所看到的,请考虑Elementor Pro是否适合您的需求。
我们在 Elementor 审查中遗漏了什么可以帮助您做出决定的内容吗?发表评论,我们将尽力帮助您做出决定。
