Gutenberg 和 Brizy 都是构建任何类型网站的绝佳工具。两者都相对较新,易于使用并提供大量很酷的功能。
您是否正在建立一个网站并想知道哪个是最好的?每一个都有一个强有力的案例。
我们将引导您完成这两个过程,在本文结束时,您将有一个对您更好的好主意。
我们将讨论它们的主要特性、差异、功能等等。为了确保我们在同一页面上,我们首先了解一些基础知识。
什么是 WordPress 古腾堡?

Gutenberg 是 WordPress 中新的默认编辑器。它允许您使用块构建网页——这就是它被称为块编辑器的原因。就像可以将单独的砖块放在一起建造房屋一样,这些块是您可以将它们放在一起来构建您的网站的单独元素。
有标题块、内容块、图像块和各种块,允许您将各种重要组件添加到您的站点。
而且,最好的部分是,不需要编码。您所要做的就是拖放块以将它们放置在页面上。
在 2018 年推出 Gutenberg 之前,WordPress 编辑器本质上是一个文本编辑器,允许您添加图像、文本、更改其颜色等等。
如果您想使用编辑器设计网站的其他部分,您会受到主题设计选项的限制。要进行进一步的更改,您必须使用 PHP、HTML 或 CSS 代码。
进入古腾堡块编辑器。
尽管在古腾堡之前很久就可以使用块,但它的到来是第一次默认提供基于块的 WordPress 设计。
它自 2018 年发布以来一直在开发,如今,古腾堡提供了许多功能,在某些方面甚至可以与最好的页面构建器相媲美。
这将我们引向 Brizy,它是当今最好的页面构建器之一。
什么是 Brizy?

就像 Gutenberg 一样,Brizy于 2018 年发布。它已经获得了庞大的用户群,活跃安装量超过 80,000 次。它被认为是 Divi 和 Beaver Builder 等较旧、更流行的页面构建器的绝佳替代品。
它的迅速普及有几个原因。
对于初学者,Brizy 专注于易用性,特别是对于技术知识很少的初学者。
借助其拖放界面,您可以在几分钟内快速向页面添加元素并构建漂亮的网站。Brizy 还提供了许多预先构建的模板,可让您快速启动设计过程。
它还有很多其他功能。但在讨论它们之前,让我们先了解一下页面构建器和块编辑器之间的区别。
页面构建器与块编辑器
到目前为止,页面构建器——比如 Brizy——和 Gutenberg 块编辑器可能看起来是一回事。它们都是可让您访问可用于构建站点的元素的工具。
但是古腾堡块编辑器和功能齐全的 WordPress 页面构建器之间存在一些关键区别。
以下是主要的:
- 默认 vs 第三方:作为默认编辑器,Gutenberg 与 WordPress 核心完全集成。另一方面,页面构建器是由第三方开发人员创建的插件。这有一些含义,我们将在本文后面讨论。
- 编辑器与构建器:出于某种原因,WordPress 团队将 Gutenberg 称为块编辑器而不是页面构建器。虽然这绝对是之前 WordPress 编辑器的重大更新,但 Gutenberg 的重点仍然是文本。换句话说,Gutenberg 的主要目的是让在 WordPress 中编辑内容更容易。另一方面,页面构建器通常具有更广泛的关注点,并将包括构建整个网页所需的一切。
- 后端与前端编辑:古腾堡仅提供后端编辑。虽然这可以让您很好地了解页面的外观,但您仍然需要预览它以确保页面对访问者的外观。相反,大多数页面构建器都提供前端编辑器和实时预览。这使您可以实时查看所做的任何更改的结果。
在此处将Gutenberg 与 Elementor或将Gutenberg 与 Beaver Builder进行比较。
页面构建器和网页设计的未来
过去,WordPress 编辑器本质上是一个文本编辑器,对您的网站进行进一步更改需要编码知识。
为了缩小差距,开发人员创建了页面构建器。几乎没有技术知识的用户可以执行高级设计操作,例如调整页面布局、创建自定义页眉和页脚等等。
随着 Gutenberg 的引入,页面构建器提供的许多功能现在默认存在于 WordPress 中。
自然,大多数 WordPress 开发人员争论的问题是古腾堡编辑器是否已经或将要取代页面构建器。今天的答案是否定的,因为大多数页面构建器仍然更加复杂。
虽然 Gutenberg 编辑器提供了一种直观且用户友好的方式来构建网站,但它在很大程度上仍然是一个内容编辑器,有一些限制。
然而,随着更多升级的推出,古腾堡最终将匹配并超越所有其他页面构建器。
古腾堡和 Brizy 比较
现在您了解了块编辑器和页面构建器之间的区别,我们可以具体讨论 Gutenberg 如何与 Brizy 进行比较。
| 古腾堡 | 轻快的 | |
| 古腾堡 vs Brizy – 能力 | ⭐⭐⭐⭐⭐ | ⭐⭐ |
| Gutenberg vs Brizy – 易于使用 | ⭐⭐⭐⭐⭐ | ⭐⭐⭐⭐ |
| Gutenberg vs Brizy – 现场编辑体验 | ⭐⭐⭐ | ⭐⭐⭐⭐⭐ |
| Gutenberg vs Brizy – 响应式功能 | ⭐⭐⭐⭐ | ⭐⭐⭐⭐ |
| Gutenberg vs Brizy – 高级功能 | ⭐⭐⭐ | ⭐⭐⭐⭐ |
| Gutenberg vs Brizy – 对页面速度的影响 | ⭐⭐⭐⭐⭐ | ⭐⭐⭐⭐ |
| Gutenberg vs Brizy – 定价 | ⭐⭐⭐⭐⭐ | ⭐⭐ |
古腾堡 vs Brizy – 能力
Gutenberg 编辑器允许您编辑您创建的页面上的所有内容,但您受限于主题核心布局的约束。这是因为 Gutenberg 无法覆盖您主题的设置或样式。相反,它采用大多数这些设置。
因此,当您使用 Gutenberg 时,您的页面布局取决于您的主题。
另一方面,Brizy 是一个具有所有功能的整页构建器。它提供了更多的灵活性,让您可以自由地摆脱主题的布局和设置来创建独特的设计。

您可以向页面添加内容、编辑内容并更改页面的整个布局,包括页眉、页脚和侧边栏。
Brizy 提供更多样式和设计选项,让您可以完全控制网站的设计。
Gutenberg vs Brizy – 易于使用
Gutenberg 和 Brizy 都有一个拖放界面,使它们非常易于使用。但两者之间存在一些差异。

使用 Gutenberg 编辑器,您可以将块拖放到页面上的任何位置。但是,您无法调整这些块的高度或宽度、将一个元素添加到另一个元素或创建复杂的布局。与大多数页面构建器相比,这些选项非常基本。

另一方面,Brizy 的拖放功能允许您超越只是移动元素。您可以调整高度和宽度,创建复杂的布局并将某些元素放置在其他元素中。这使您可以更好地控制网页的设计。
Gutenberg vs Brizy – 主要特点
作为 TinyMCE 编辑器的升级版,Gutenberg 拥有许多 WordPress 用户期待已久的酷炫功能。
这里是其中的一些:
- 它使用基于块的方法进行页面设计,并提供多种块类型。这些包括段落、标题、封面图片、视频等等。
- Gutenberg 有一个可重复使用的块库,可让您保存已编辑的块并在以后使用它们。
- 后端编辑器是一个所见即所得的编辑器,可让您以接近网站前端的格式查看内容。
- 它提供了“文档大纲”功能,可让您快速了解页面的内容结构。从文档大纲中,您可以查看总字数,以及页面上标题、段落和块的数量和层次结构。您还可以使用它轻松导航到和编辑单个块。
- 当您使用支持此功能的主题时,Gutenberg 允许全角对齐。有了这个,您可以通过将内容拉伸到页面的整个宽度来创建令人惊叹的设计。
- 块编辑器提供锚点支持,该功能可让您将块链接到页面上的其他区域。
- Gutenberg 是一个开源项目,它不断得到世界上一些最好的 WordPress 开发人员的升级。这意味着它只会随着时间的推移而变得更好!
另一方面,Brizy 已迅速成为最受欢迎的页面构建器之一,很容易与 Divi 和 Beaver Page Builder 等较旧的页面构建器竞争。这是因为其令人印象深刻的创新功能集合:
- Brizy 有超过 500 个内容块,您可以从中选择来构建您的网站。
- 此外,它还拥有 60 多个预先设计的网站模板,涵盖各种类别。这些包括博客、企业、个人和单页网站。
- Brizy 提供了一个包含 4000 多个矢量图标的库,您可以使用这些图标在您的网站上增加风格和独特性。
- 构建器中有 40 多个有吸引力的弹出窗口,您可以使用它们来提高转化率。
- 它使您可以访问多种高级营销工具,并与一系列流行的第三方营销工具兼容。
- Brizy 提供 WordPress 页面构建器插件和基于云的网站构建器平台。
古腾堡 vs Brizy – 主要区别
除了拖放界面的差异以及所提供的灵活性水平之外,还有一些其他关键差异需要牢记。
因为 Gutenberg 是 WordPress 核心的一部分,所以它与市场上的所有 WordPress 插件兼容。这意味着您基本上可以自由使用您想要的任何插件,而不必担心编辑器会妨碍您。
另一方面,虽然 Brizy 提供对编码良好的插件的支持,但它仍然是第三方插件,与其他插件结合使用时会带来一定程度的风险。
Gutenberg 也不提供可让您快速构建网站的预先设计的模板。也就是说,有很多第三方插件提供这些功能。另一方面,Brizy 有 60 多种可供您选择。
这可能使 Brizy 成为 WordPress 新手或没有时间投资制作自定义网站的人的更好选择。
Gutenberg vs Brizy – 现场编辑体验

如前所述,Gutenberg 仅提供后端编辑,因此仍然需要预览您网站的前端,以确保它对访问者的显示效果。

与大多数其他现代页面构建器一样,Brizy 提供了更直观的体验。前端编辑器可让您准确查看您的网站将如何实时呈现给访问者,无论您是为台式机还是移动设备或其他屏幕尺寸构建。您也可以像使用 Gutenberg 一样预览您的网页,只需单击预览图标即可。
Gutenberg vs Brizy – 响应式功能
Gutenberg 本身不提供提高您网站响应能力的功能。但是,由于它在很大程度上依赖于您的主题设置,因此您可以简单地将其与任何响应速度最好的 WordPress 主题配对。

相反,Brizy 有几个功能可以让您设计高度响应的网站。其中包括查看您的设计在移动设备上的外观的选项,以及在移动设备上隐藏某些元素的能力。
不过,您仍然希望使用适当响应的主题以获得最佳效果。
Gutenberg vs Brizy – 高级功能
古腾堡本身并没有提供很多高级功能。但由于它基本上可以与任何 WordPress 插件一起使用,因此有数千种工具可用于扩展其功能。
事实上,许多开发人员已经创建了第三方块,您可以将它们添加到 Gutenberg 的默认块集合中。
例如,我们的古腾堡终极插件让您可以访问信息框、高级标题、价目表、社交分享、星级评分等块。

Brizy 免费提供多项高级功能。其中包括内置的视觉联系表格、将任何块变成滑块的选项以及全局块。即使与其他第三方页面构建器相比,这些功能也令人印象深刻。
高级版让您可以访问更多功能,例如 WooCommerce 构建器、粘性标题功能、白标选项、A/B 拆分测试等等。它还支持广泛的插件,可用于进一步增强其功能。
Gutenberg vs Brizy – 对页面速度的影响
就速度而言,与第三方页面构建器相比,古腾堡始终是明显的赢家。那是因为它现在是 WordPress 核心的一个组成部分。当您使用它时,您不会安装可能会降低您的网站速度的其他软件。
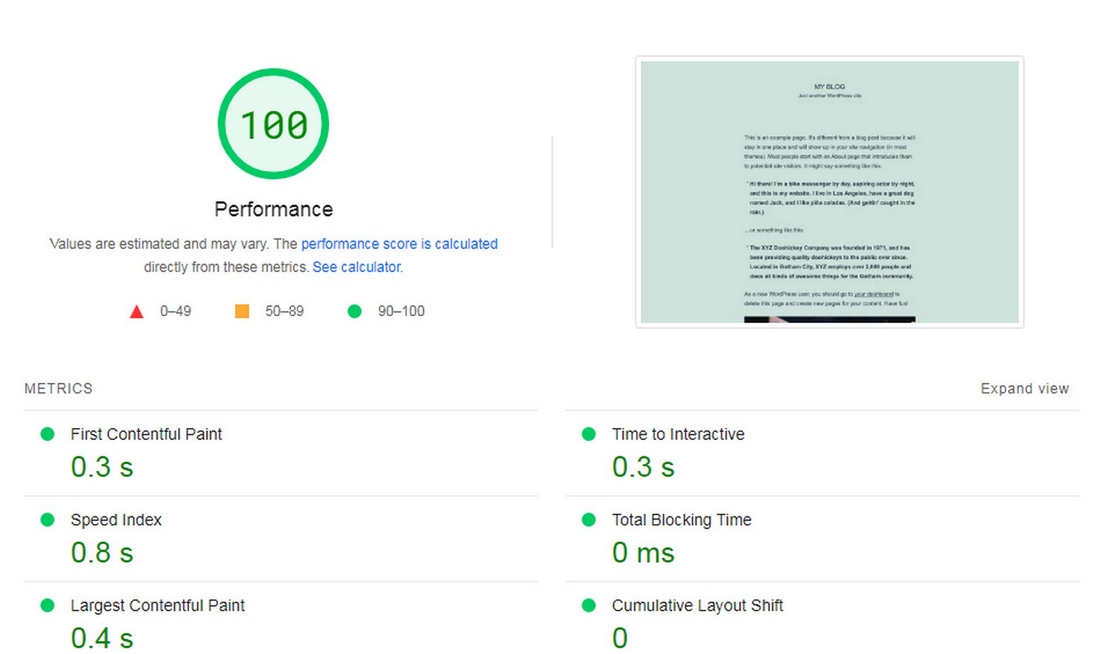
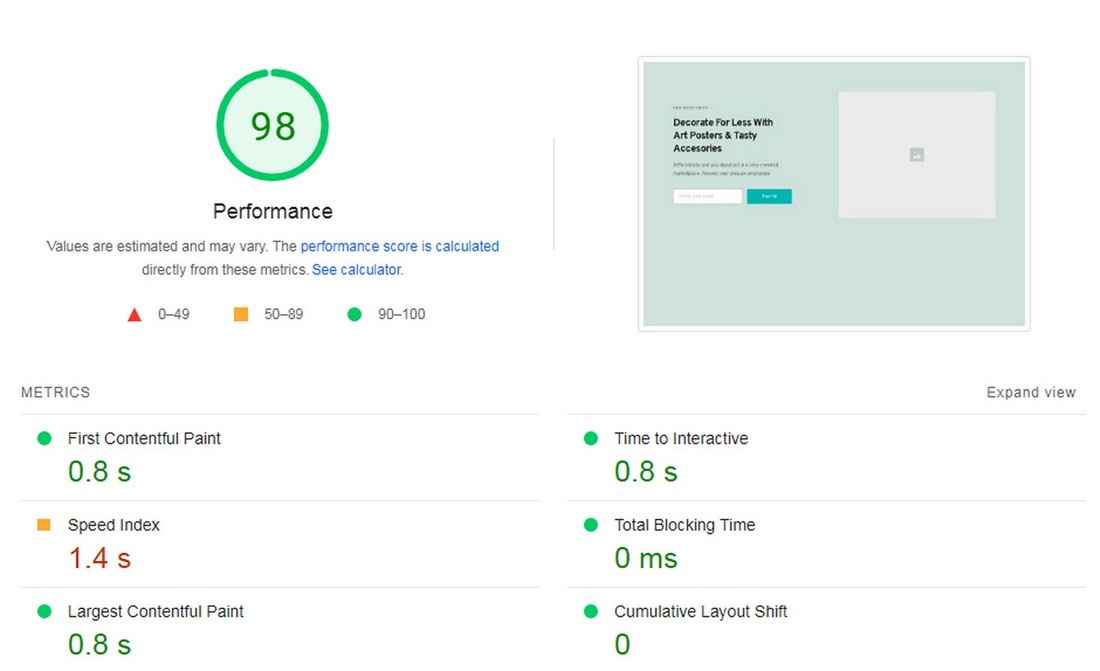
为了证明这一点,我们在默认 WordPress 安装(使用 Gutenberg)和 Brizy 上运行了 Pagespeed Insights 测试。我们用一些内容和一张图片测试了同一个网页,发现 Brizy 的版本获得了不错的 98 分,而 Gutenberg 的版本获得了完美的 100 分。

Gutenberg 页面在所有其他相关指标上也优于 Brizy 页面,例如首次内容绘制、速度指数、最大内容绘制和交互时间。这些指标是Google Core Web Vitals的重要组成部分,现在是排名因素。

这些差异可能看起来并不大——公平地说,这两个工具在这个测试中都表现得很好,但是一旦你开始添加大量图像和其他内容,你就会想要拥有一切可能的优势,无论多么微不足道.
Gutenberg vs Brizy – 定价
作为 WordPress 的默认编辑器,Gutenberg 完全免费使用。另一方面,Brizy 有免费和付费版本。与古腾堡和大多数其他页面构建器相比,免费版本提供了令人印象深刻的功能集合。
付费选项起价为每年 34 美元,而且通常相当实惠。每个计划都可以在年度或终身计划中使用,如下所示:
- 个人计划每年收费 34 美元或终身计划收费 104 美元
- 自由职业者计划每年收费 69 美元,终身计划收费 209 美元
- 机构计划每年费用为 139 美元,终身计划费用为 279 美元
如何使用古腾堡建立页面
无需安装任何软件即可开始使用块编辑器。它是在 WordPress 5.0 中引入的。因此,如果您使用的是最新版本的 WordPress,那么您已经拥有了古腾堡编辑器。
如果没有,您需要将 WordPress 和所有插件更新到最新版本。
大多数 WordPress 更新不附带最新版本的古腾堡构建器。编辑器的更新版本通常是 beta 版本,这意味着它在并入 WordPress 核心之前仍在测试中。
如果您想使用它,可以从 WordPress 插件目录下载它作为插件。如果您不是经验丰富的用户,您可能不应该采用这种方法,因为该插件提供的 beta 功能可能会导致您的实时网站出现问题。
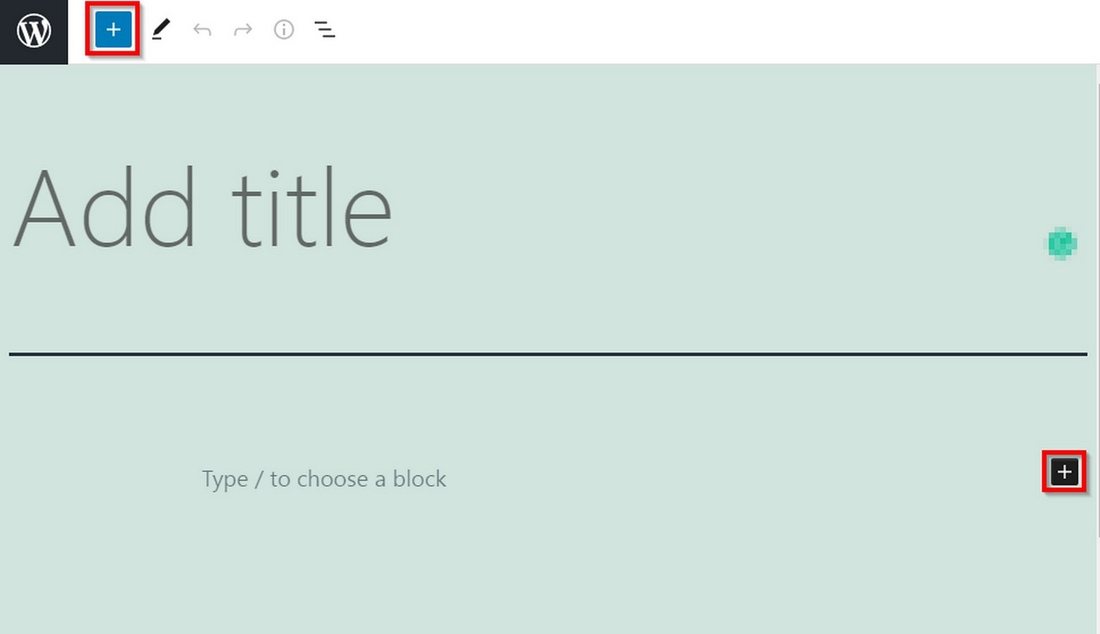
要使用古腾堡,只需创建一个新帖子或页面——或打开一个现有的。在页面的左上角,您会看到一个带有加号的蓝色框。单击它会打开块面板 – 您将在其中找到所有块。

要将新块添加到您的页面,请单击一个块,将其拖到空白区域并释放它。另一种选择是将鼠标悬停在页面上的特定区域上,然后会出现一个加号。
单击它将打开流行块的列表。您可以从那里选择一个或单击“浏览全部”以查看所有阻止选项。
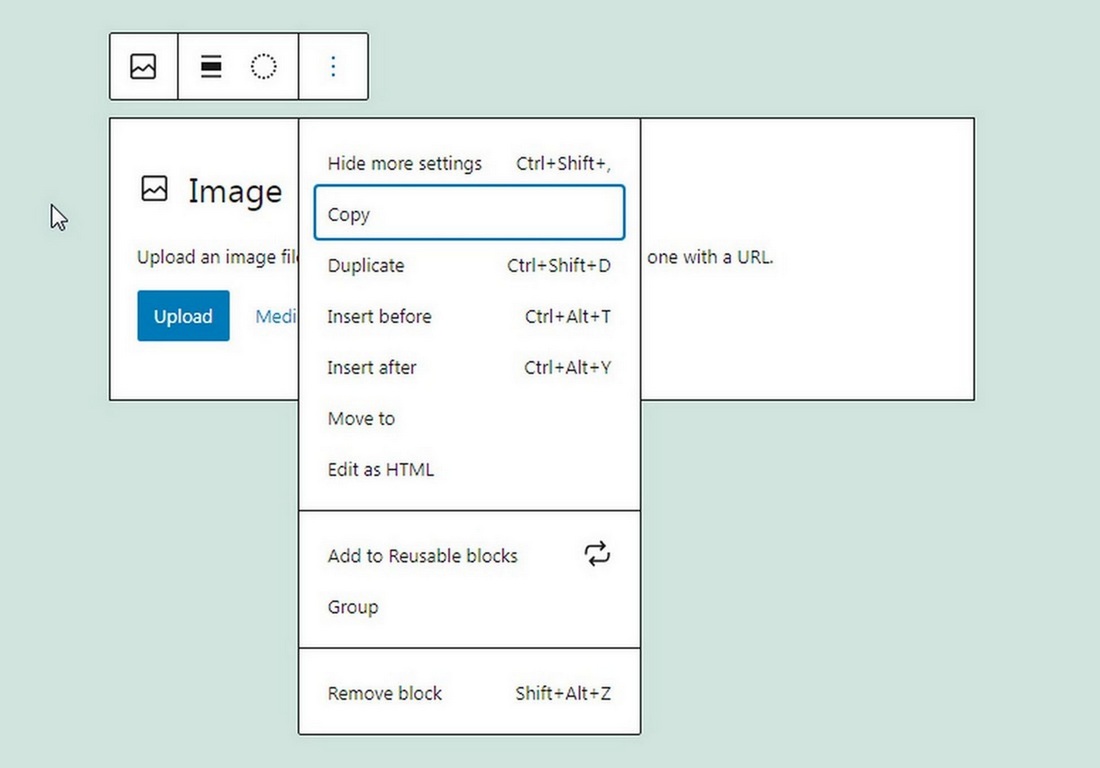
添加块后,您可能需要对其进行自定义。当您将鼠标悬停在一个块上时,会出现一个带有一些基本自定义选项的小菜单栏。
`有关更多高级选项,请查看页面右侧的侧边栏。这个侧边栏是动态的。当您选择一个块时,它会自动向您显示该特定块的所有相关编辑选项。
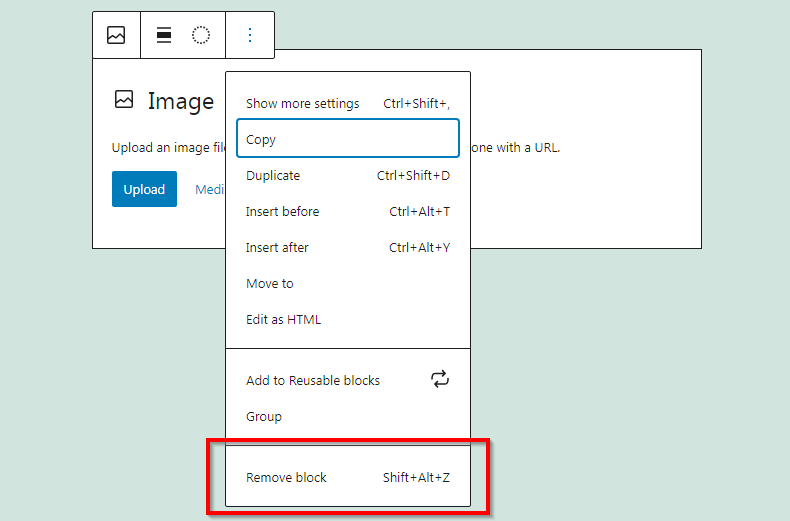
如果要删除一个块,请将鼠标悬停在它上面。在出现的菜单栏中,您会在右侧看到三个点。单击它并选择删除块

要四处移动一个块,您可以将鼠标悬停在它上面,然后使用菜单栏中出现的向上或向下箭头在这些方向上移动它。
另一种选择是选择向上和向下箭头旁边的六个点。这将激活拖放功能,允许您移动选定的块。
在这份详尽的指南中了解有关使用 Gutenberg 构建站点的更多信息。
如何使用 Brizy 构建页面
使用 Brizy 构建页面很容易,但比使用 Gutenberg 稍微简单一些。第一步是安装 Brizy Page Builder 插件。完成后,创建一个新页面或发布或打开现有页面。
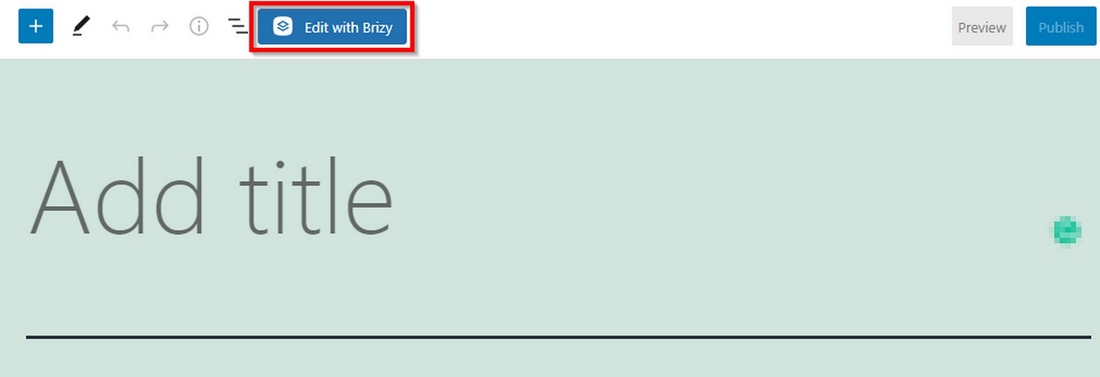
您会看到一个标有“用 Brizy 编辑”的按钮。单击此按钮开始在结果界面中设计您的页面。

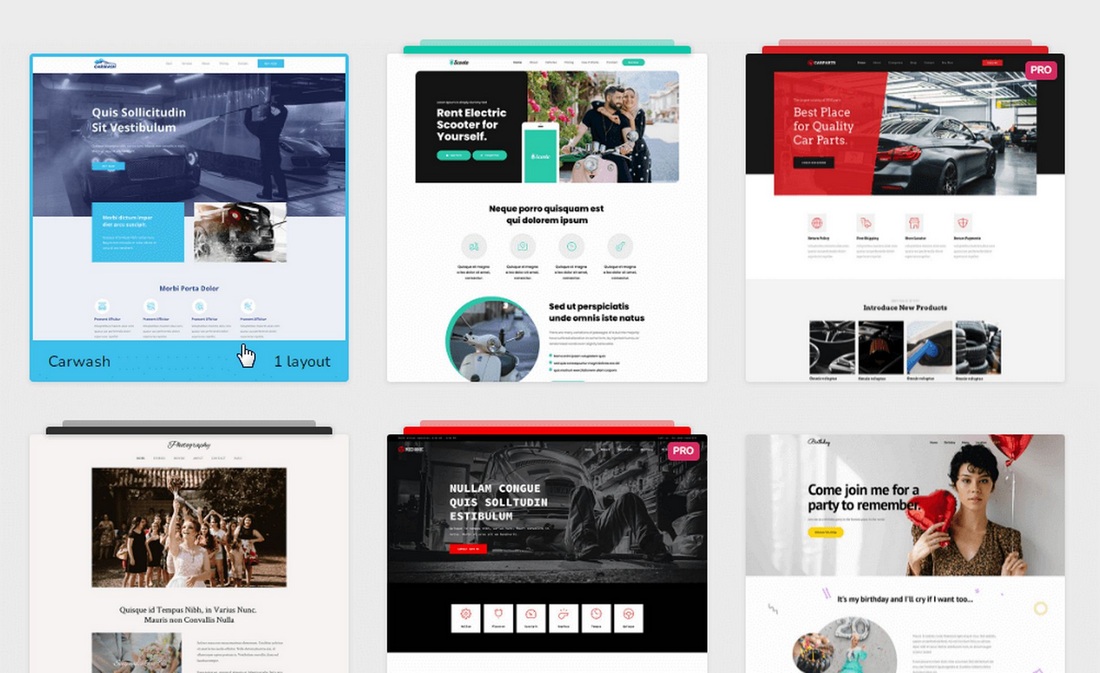
进入后,您可以从头开始设计页面,也可以简单地使用预先设计的模板。

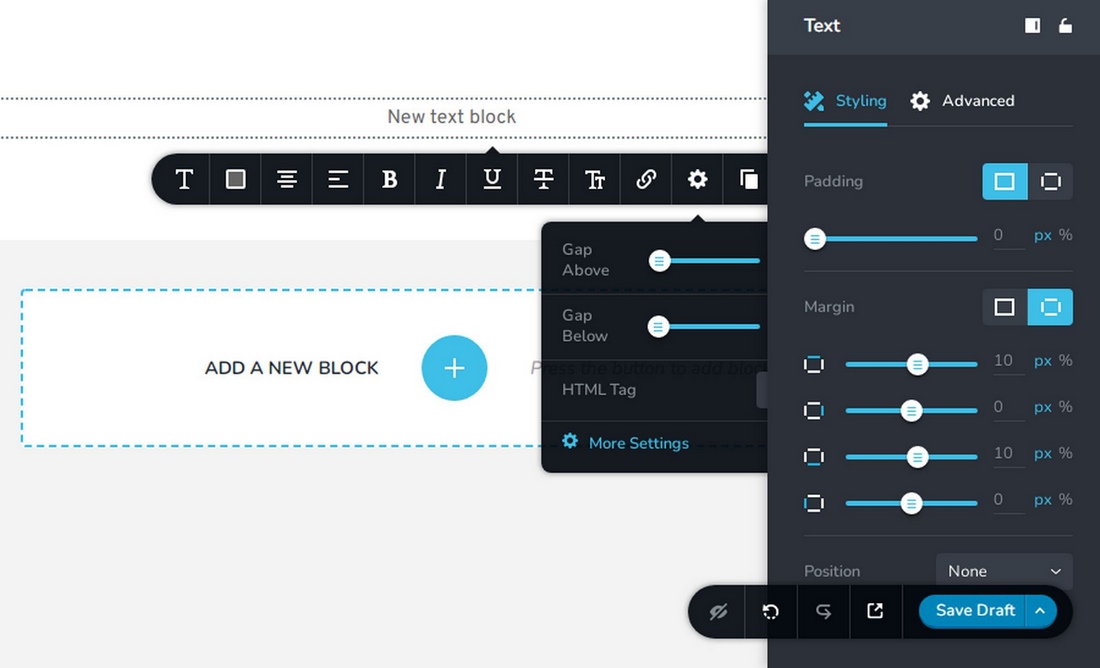
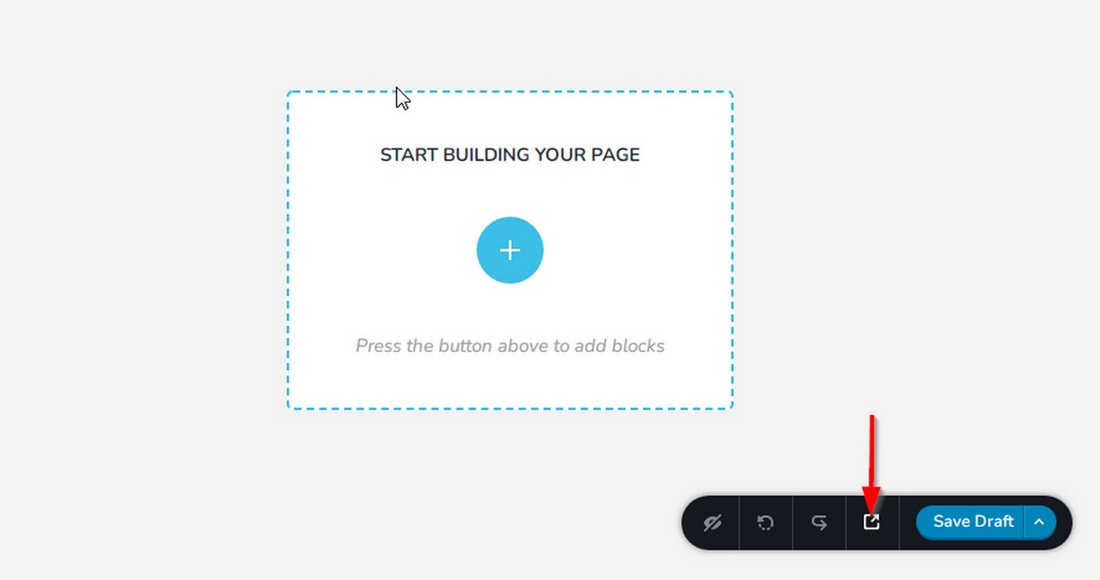
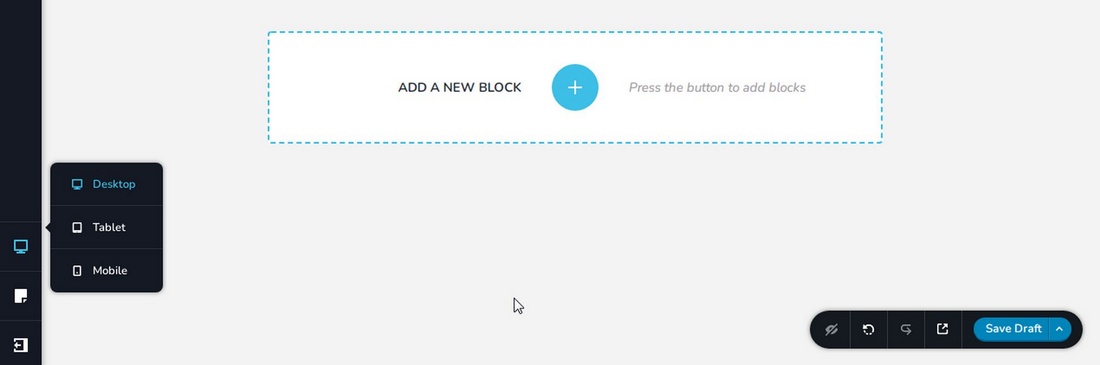
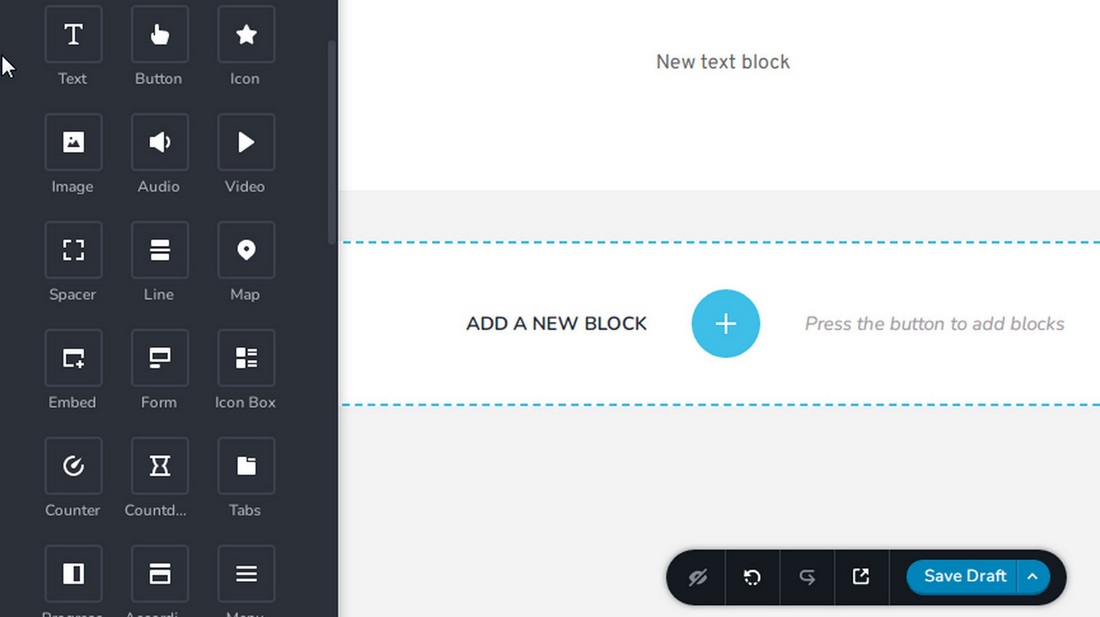
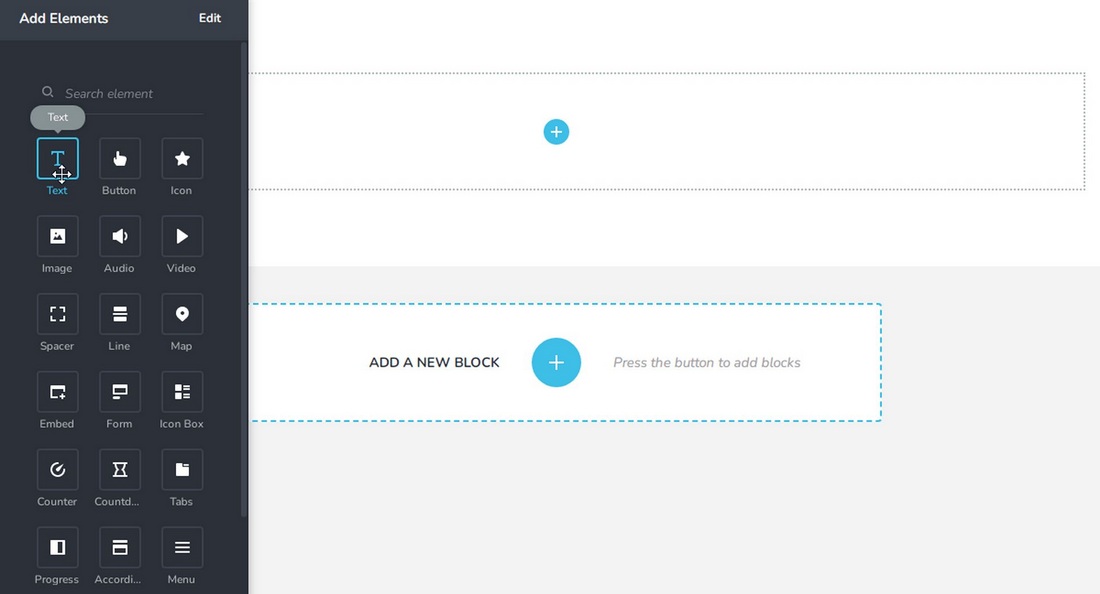
要向页面添加元素,请选择页面左侧工具栏中的加号图标。这将打开一个包含各种元素的库。

将元素添加到页面后,您只需单击它即可显示自定义选项。
移动元素也很容易。您需要做的就是单击、拖动然后将它们放到您想要的任何块中。
古腾堡最适合……
Gutenberg 专注于为网页设计师提供现代内容编辑体验。它使网页设计师可以轻松创建出色的内容。因此,它特别适合博客作者、作家和摄影师等注重内容的个人。
Brizy 最适合……
虽然块编辑器专注于内容,但 Brizy 更专注于帮助您构建设计良好且功能齐全的网站以提高转化率。这使其非常适合各种企业。
使用 Brizy,可以轻松构建专业的登录页面、使用弹出窗口并将 MailChimp 和 ConvertKit 等营销工具添加到您的网站。
古腾堡 vs Brizy – 判决
在这一点上,我们必须声明“最佳”一词是相对的。Gutenberg 和 Brizy 都是构建网站的简单、直观且经济实惠的方式。
每个都有优点和缺点,使其更适合某些情况。如果速度和内容是您的首要任务,古腾堡是最好的。但是如果你需要更多的创作自由或者你正在寻找建立一个商业网站,Brizy 可能是一个更好的选择。
这两种工具都能够构建大多数类型的网页,因此归根结底,您可以选择在使用 Gutenberg 时花费更多资源来设计您的网站,或者在使用 Brizy 时花费更多资源来优化您的网站性能。
还有其他很棒的WordPress 页面构建器需要考虑。当您考虑使用哪一个时,请记住,充分利用任何 WordPress 页面构建器或块编辑器的最佳方法是将其与强大的轻量级和响应式主题(如Astra )配对。
您是否使用 Brizy 或 Gutenberg 建立了网站?你的经历是什么,你会推荐哪一个?我们很乐意在下面的评论中听到它!
