您想更改 WooCommerce 中的商店页面标题吗?
默认情况下,您的主商店页面简称为“商店”。您可能希望将默认标题更改为更具描述性和吸引力,并更好地反映您的品牌。
在本文中,我们将向您展示如何轻松更改 WooCommerce 商店页面标题。

为什么要更改 WooCommerce 中的商店页面标题?
当您安装WooCommerce时,它会自动创建您的商店页面、帐户页面、结帐页面等页面。
默认情况下,商店页面标题为“商店”,但您可以将其更改为您想要的任何内容,例如“精品店”或“商店”或更详细和更具描述性的名称。总体而言,这有助于创造更好的购物体验,并有助于与访问者建立信任。
自定义您的商店页面标题也可以帮助您优化 WooCommerce 搜索引擎。谷歌和其他搜索引擎查看页面标题中使用的词来确定如何在搜索结果中对它们进行排名。如果您的商店页面标题更具描述性,它可以帮助您获得更多流量到您的在线商店。
话虽如此,让我们向您展示如何轻松更改 WooCommerce 商店页面标题。只需使用下面的快速链接直接跳转到您要使用的方法。
方法 1:使用内置 WordPress 设置更改 WooCommerce 商店页面标题
更改在线商店中商店页面标题的最简单且最适合初学者的方法是使用内置设置。
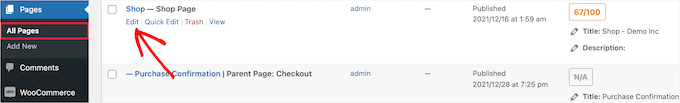
要更改商店页面的标题,只需转到页面 » 所有页面。您需要找到显示“Shop – Shop Page”的页面,然后将鼠标悬停在它上面并单击“Edit”按钮。

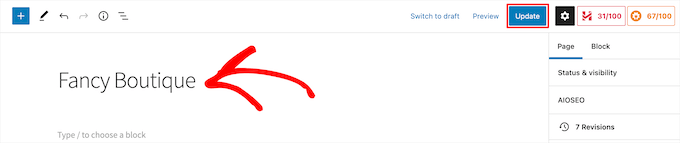
从这里,您可以在页面顶部输入新的页面标题。
确保单击“更新”按钮以保存更改。

现在,您可以访问您的商店页面,并且您会实时看到您的新商店页面标题。
以这种方式更改您的商店页面标题也会更新您的面包屑和导航菜单。

方法 2:通过向 WordPress 添加代码来更改 WooCommerce 商店页面标题
某些WooCommerce 主题可能不会为您提供更改商店页面标题的选项。
为此,您需要向 WordPress 添加代码。如果您以前没有这样做过,请参阅我们的指南,了解如何在 WordPress 中复制和粘贴代码。
然后,您可以将以下代码片段添加到您的functions.php文件中,在特定于站点的插件中,或使用代码片段插件。
| 1234567891011 | add_filter( 'woocommerce_page_title', 'new_woocommerce_page_title'); function new_woocommerce_page_title( $page_title ) { if( $page_title == 'Shop' ) { return "New Shop Title"; } } |
确保在上面的代码段中将“新商店名称”替换为您自己的商店页面标题。
现在,您可以访问您的在线商店页面以实时查看您的新标题。您会注意到此方法不会更改商店页面 URL 或WooCommerce 面包屑,而只会更改页面本身的标题。

方法 3:使用 WordPress 插件更改 WooCommerce 商店页面 SEO 标题
更改 WooCommerce 商店页面标题的另一种方法是更改显示在搜索引擎中的商店标题,称为 SEO 标题或标题标签。
这可能是获得更多流量并定位与您的在线商店相关的更相关关键字的好方法。
最简单的方法是使用AIOSEO插件。它是市场上超过 300 万个网站使用的最佳 WordPress SEO 插件。

您可以使用该插件轻松优化您的 SEO 标题,以提高您的搜索引擎排名。
有关设置插件的更多详细信息,请参阅我们的指南,了解如何正确设置 WordPress 的多合一 SEO。
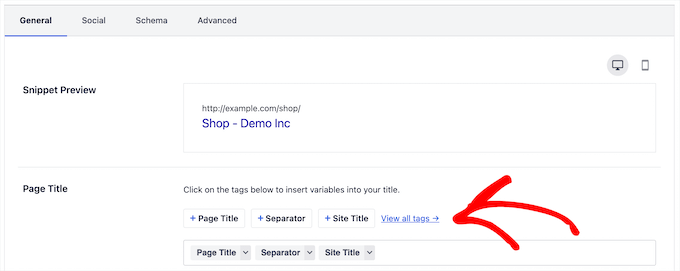
之后,您可以通过打开您的商店页面并向下滚动到页面编辑器下方的“AIOSEO 设置”框来轻松更改您的商店页面 SEO 标题。
您可以使用智能标签自动生成商店页面标题,或者输入自定义标题。

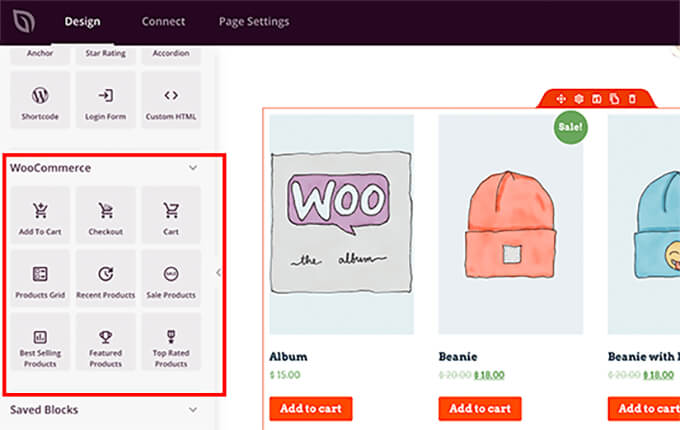
如果您想完全自定义 WooCommerce 商店页面的标题和页面设计,那么我们建议使用SeedProd。
这是一个拖放设计构建器,可让您自定义 WooCommerce 商店的各个方面。